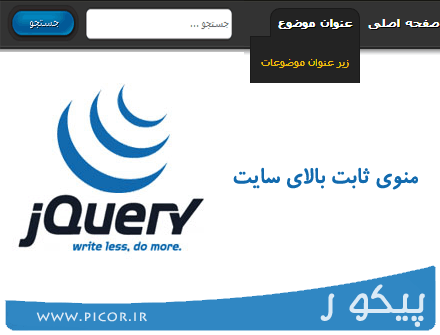
منوی آبشاری ثابت بالای سایت
سلام ، قصد داریم تو این نوشته کدهای منوی آبشاری ثابت بالای سایت رو به همراه آموزش و دموی سیستم که داخل این منوی ثابت ، لینک ها و موضوعات سایت و قسمت جستجو و … قرار داره رو داخل این نوشته قرار بدیم.
منظور از منوی ثابت بالای سایت چیست ؟
شاید داخل بعضی سایت که یکی از معروف ترین اونها فیس بوک هستش که شبیه اینو داره ، با پایین رفتن اسکرول بار و صفحه یک منو به صورت ثابت در صفحه وجود داره و دیگر نیاز نیست به بالای سایت بیاید و دنبال لینک های منو بگردید.
کدهای منوی آبشاری ثابت بالای سایت
ابتدا باید کدهای زیر رو که ۳ تا فایل رو فراخوانی می کنه رو ما بین دوتا تگ <head> </head> داخل قالبتون قرار بدید.
<link rel="stylesheet" type="text/css" href="https://doctorwp.com/wp-content/uploads/2013/08/menu.css"> <script type="text/javascript" src="https://doctorwp.com/wp-content/uploads/2013/08/jquery.min_.js"></script> <script type="text/javascript" src="https://doctorwp.com/wp-content/uploads/2013/08/core.js"></script>
دقت کنید که این ۳تا فایل روی هاست سایت ما قرار دارند ، بهتره که این ها رو ذخیره کنید و روی هاست سایت خودتون آپلود کنید و آدرسشونو داخل کدها قرار بدید.
در ضمن اگر فایل شیوه نامه رو هم باز کنید داخل اون ۴ تا عکس هم بکار رفته و بهتره که اونها رو هم ذخیره کنید و روی هاست خودتون ببرید.(همه ی این فایل ها در فایل ضمیمه هستند که می تونید اونها رو آپلود کنید).
سپس کدهای زیر رو بعد از تگ <body> در قالبتون قرار بدید.
<div id="header">
<div class="header_sec3" style="position: inherit; opacity: 1;">
<ul class="sec3Menu">
<li><a href="#">صفحه اصلی</a></li>
<li><a href="#">عنوان موضوع</a>
<div class="sub">
<ul class="col">
<li><a href="#">زیر عنوان موضوعات</a></li>
<li><a href="#">زیر عنوان موضوعات</a></li>
<li><a href="#">زیر عنوان موضوعات</a></li>
<li><a href="#">زیر عنوان موضوعات</a></li>
<li><a href="#">زیر عنوان موضوعات</a></li>
<li><a href="#">زیر عنوان موضوعات</a></li>
<li><a href="#">زیر عنوان موضوعات</a></li>
<li><a href="#">زیر عنوان موضوعات</a></li>
</ul>
</div>
</li>
</ul>
<form method="get" action="http://www.google.com/cse" target="_blank" name="searchfm">
<input type="hidden" name="" value="" id="pn">
<input type="text" value="جستجو ..." name="q" tabindex="99" class="input" onfocus="if (this.value == 'جستجو .') { this.value = ''; }" onblur="if (this.value == '') { this.value = 'جستجو در.'; }">
<span><input type="submit" value="جستجو"></span>
<input type="hidden" name="ie" value="UTF-8">
</form>
</div>
</div>
تو این منو لینک و زیر منوها رو برای نمونه و همینطور یک قسمت جستجو روهم به طور نمونه می تونید ببینید.شما باید کدها رو ویرایش کنید و لینک های خودتون رو قرار بدید و قسمت جستجو رو هم که تو این کدها از موتور جستجو گوگل استفاده می کنه ، جستجو رو برای سایت خودتون فقط قرار بدید یا اصلا از موتور جستجو اختصاصی سایت خودتون استفاده کنید.
با این کد ، اگر اسکرول بار یک مقدار پایین بیاید ، منوی بالای صفحه یک مقدار محو می شود تا عناصر پشت اون قابل دیدن باشند.
تنظیم منوی آبشاری خودکار وردپرس
دقیقا در اولین نوشته وب سایت منوی آبشاری وردپرس و سایت ها رو توضیح دادیم.حتما توصیه می کنم اون نوشته رو هم بخونید اما نکته مهمش این بود که یک کد هست که موضوعات و زیر موضوعات وردپرس رو به صورت خودکار تنظیم می کنه.
<?php wp_list_cats('sort_column=NAME&optioncount=0&hierarchical=1'); ?>
پیش نمایش و دانلود ضمیمه منوی آبشاری
همچنین در مطالب قبلی سایت کد دکمه های ثابت کنار سایت رو قرار داده بودیم.



سلام اگه بخوام نوشته های منو وسط قرار بگیره چکار کنم؟
سلام، text-align:center; استفاده کنید!
سلام خسته نباشید میشه بگید باید چیکار کنم ک وقتی منو میاد پاایین کم رنگ نشه ک پست ها معلوم بشن؟؟؟؟؟؟؟؟
سلام
باید یکم کدهای استایل رو تغییر بدید .
سلام آرش جان.من یه منو از یه سایتی پیدا کردم خیلی خوشگله.ولی نمیدونم کداش رو به کدوم فایلا و کدوم قسمتا اضافه کنم.اگه میشه یه کمکی ما مبتدی ها برسون.منوش با سی اس اس و جاوا کوئری نوشته شده.اینم لینک دانلودش.
http://s5.picofile.com/file/8148202326/colorful_menu2.zip.html
خدا خیرت بده.
جاوا کوئری خخخخخخ
سلام!
لطفا اگه میشه زود جواب بدید ! تو رو خدا!
من خیلی وقت دنبال این منو بود! حالا سوال: من میخوای این منو اصلا پایین نیاد! و همونجا بالا بمونه! لطفا سریع جواب بدید!
یه چیز دیگه: چه طوری جستجوی سایت خودمو بزارم؟ممنون!!!
خیلی عالی بود ممنون
سلام من میخوام اون قسمت کمرنگی که هنگام جا به جا کردن صفحه ایجاد بشه رو حذف کنم کدوم کد باید حذف بشه؟؟؟
سلام
باید یکمی خودتون بلد باشید استایل رو ویرایش کنید .
تشکر
سلام
آقا من این کد رو اضافه کردم و خوب هم کار میکنه
فقط یک مشکلی داره وقتی من سایت رو میرم پایین این منو آبشاری میاد پایین ولی میره پشت مطالب سایت
پشت بلوک ها و اسلایدر یک جور نقش بک گراند رو داره
سلام
آقای حیدری ممنون فکر کنم خودم درستش کردم.
مرسی
با سلام کجاست من نتونستم پیداش کنم لطفا کد را برای ایمیلم بفرستین با آموزش ممنون
سلام.من این کد رو تو قالب بلاگفا گذاشتم، درست هم کار میکنه فقط اینکه هدر وبلاگ دو بار تکرار میشه.نمیدونم چیکارش کنم
با سلام من می خواستم ببینم می شه زیر حنوان موضوعات نیز کشوی با شه
در مطالب اول سایت یک منوی کشویی دیگه قرار دادیم که تا 3 بار کشویی میشه … اونو نگاه کنید .
عالی بو
مرسی
سلام
ببخشید من نفهمیدم که کدها رو چطور آپلود کنم و لینکشو بزارم توی کدها!!!
تمام محتویات فایل ضمیمه رو باهم آپلود کنم یا اکسترکت کنم بعد یکی یکی آپلود کنم؟
اگه میشه در این مورد کامل توضیح بدیدو
سلام
نیاز به آپلود هم نیست ، ما خودمون آپلود کردیم دیگه می تونید از همین لینک هم استفاده کنید.
سلام
البته ناگفته نمونه من پست منوهای ثابت در گوشه سایت را خوندم فقط می خواستم منوها پنهان نباشند و مثل منو ثابت در بالای ساید همیشه در دسترس باشند و اینکه دقیقأ باید داخل کدام قسمت قالب کدها را قرار بدم. آیا کدهایی نیست که مثل قبل به تفکیک در استایل و سپس در هدر قرار داده بشن
متشکرم
سلام
ما داخل سایت فقط آموزش منوهای ثابت پنهان رو آموزش داده بودیم ، سعی می کنیم در مطالب بعدی چیزی که شما دنبالش هستید رو هم آموزش بدیم.
ممنون
سلام دوست من
خیلی متشکرم از پاسختون امام کمی دیر
خیلی به منوهایی که گفتم احتیاج ذارم خواهش می کنم اگر براتون مقدور هست برام بذارینشون
متشکر می شم
سلام
چشم در اسرع وقت.
موفق باشید
سلام دوست من و متشکرم از راهنمایی ها و وقتی که برای انتشار مطالب بر روی اینترنت می ذارید. من نیاز به منو ثابت در گوشه سمت راست سایتم به صورت عمودی دارم تا بتونم اونها را به صفحات خاصی لینک کنم. آیا می تونید بگید چه طور می تونم این منو را برای سایتم بسازم. همچنین می خوام در سمت چپ دو عدد تصویر کوچک سبد خرید و دکمه خرید بذارم که اونها هم ثابت باشند و با بالا و پایین اومدن صفحه تغییر سرجاشون تغییر نکند. ممنون می شم کمکم کنید.
سلام خواهش می کنم
اگر جستجو می کردید همچین مطلبی رو قبلا انتشار داده بودیم
http://doctorwp.com/1039
امیدوارم بدردتون بخوره
سلام اون مشکلم حل شد اما میشه لطف کنید و بگید که چگونه رنگ کادر را تقیر دهید
ممنون می شم اگه این لف را بکنید چونه که رنگ کادر به سایتم نمی خوره
سلام
کد عدد رنگ رو تو قسمت استایل ویرایش کنید .
سلام ببجشید چرا این کد را که من داخل وبلاگم گذاشتم پایین نمی آد میشه به هم کمک کنید
سلام
دوست عزیز اشتباه حتما انجام میدید ، لطفا دوباره مراحل رو با دقت انجام بدید.
سلام . من کدها را به هاست خودم انتقال دادم ، ولی اون صفحه مشکی رنگ را نشون نمیده . ممنون میشم راهنمایی کنید ….
سلام
اگر مراحل رو با دقت انجام داده باشید ، و کدها رو درست وارد کرده باشید نباید مشکلی باشه.
یکبار دیگه مراحل رو کنترل کنید شاید جایی رو اشتباه انجام داده باشید.
سلام منم همین مشکل رو دارم
هدر زیر منو رو نشون نمیده بعد هدر رو اپلود کردم کلا به هم میریزه
ببخشید اون مشکل حل شد
حالا منو میره زیر قالب
سلام .
ممنون از زحکت هایی که میکشید …
من این کد رو به قالبی مه با زبان html «وشته شده بود اضاف کردم ، ولی زیر عنوان رو نشون نمیده ، یعنی منو ها به صورت کشویی نیست و فقط میشه عنوان اصلی رو انتخاب کرد ، میخواستم بدونم مشکل از چیه ؟ چطوری میتونم زیر عنوان رو فعال کنم ؟!!
سلام ، خواهش می کنم لطف دارید شما
اگر دقت کنید ما تو کدها برای نمونه از زیر عنوان هم استفاده کردیم.طبق ساختار همون کدها انجام بدید شما هم.
سلام یه کدی میخواستم که وقتی روی تصاویر تو سایت کلیک می کنی تویر اندازش بزرگ شه بصورت پوپ آپ بشه منتظر جوابتون هستم اگه افزونه ای برای ورد پرس برای این کار هست معرفی کنید
سلام
راستش تاحالا داخل وردپرس انجام ندادم ولی دیدم
براتون جستجو می کنم تا اگر هم شد داخل یک موزش قرارش بدم برای استفاده
با تشکر از شما
سایتی که من طراحی میکنم به صورت php هست
این کد رو میشه گذاشت دیگه.نه؟؟
سلام
بالاخره باید برای نمایش اطلاعات سایت از html تو سایت استفاده کنید دیگه !! بله میشه داخل سایتتون قرار بدید.
سلام
حالا چجوری می شود این منو را به فهرست وردپرس متصل نمود
یعنی
بعد از اینکه فهرست ایجاد کردیم در بخش فهرست که منوهای را قرار دادیم اتوماتیک با لای سایت قرار بگیرد
چون الان ثابت و تغییرات در آن با دردسر فراوان امکانپذیر و لی با فهرست خیلی راحت تر خواهد بود
یا اصلا یک منو برای بالای سایت وردپرس بفرمایید که هم ثابتباشه و هم کشویی دقیقا مثل همین نمونه اما از فهرست وردپرس پشتیبانی نماید
با تشکر
سلام
داخل نوشته هم توضیح دادم ، اگر شما اون کد php آخر صفحه رو اضافه کنید به کدها ، دسته ها و زیر دسته های وردپرس به صورت اتوماتیک اضافه میشند.یک لینک هم به مطلب قبلی سایت دادم ، اونم نگاه بفرمایید.
تشکر
سلام خسته نباشيد من كدهاي رو تو يه لوكال تست كردم نشد
رنگش طوسي هست و با حركت اسكزول پايين نمياد و يكي ديگه اينهم جستجو درست نيومد مشكل از كجاست من كدها رو از هاستتون كپي و. تو لوكال گذاشتم
يه سوال كدي كه اخر گفتين برا تنظيم كجا بايد بذارم؟
ببخشيد درست شد مشكلم
خوشحالم که مشکلتون برطرف شد.