کد باز شدن لینک در پنجره popup
با سلام ، در خدمت شما هستیم با آموزش و معرفی کدهای باز شدن لینک جدید در پنجره popup . البته تو خیلی از سایت ها که بیشتر تبلیغاتی هستند با کلیک روی صفحه پنجره popup باز میشه اما ما آموزش باز شدن لینک رو در پنجره popup آموزش میدیم.
کد باز شدن لینک در پنجره popup
با روش های مختلفی دیدم که این کار رو میشه انجام داد مثلا با استفاده از جی کوئری و … . ما اینجا چندتا کد ساده قرار میدیم برای اینکار.شما باید دوتا کار انجام بدید.یکی این که یک کد ثابت قبل از <head/> تو قالبتون قرار بدید.بعدشم هر وقت خواستین لینکی در پنجره popup باز بشه یک کد دیگه به اون لینک اضافه کنید.
1- کد زیر را قبل از تگ <head/> در قالب قرار بدید.
<script type="text/javascript">
// Popup window code
function newPopup(url) {
popupWindow = window.open(
url,'popUpWindow','height=500,width=850,left=10,top=10,resizable=yes,scrollbars=yes,toolbar=yes,menubar=no,location=no,directories=no,status=yes')
}
</script>
به نکات زیر در کد بالا دقت کنید.
- مقادیر ارتفاع و عرض پنجره popup که height و width هستش ، رو خودتون متناسب با سایت خودتون تغییر بدید در صورت نیاز.
- resizable=yes برای تغییر اندازه کادر پنجره توسط کاربر هستش ، اگر no بزارید غیرفعال میشه.
- scrollbars=yes اسکرول بار فعال هستش اگر که نمی خواهید no بزارید تا غیرفعال بشه.
2- بعد از قرار دادن کد بالا هر موقع که خواستین یک لینک ایجاد کنید ،داخل کد <a> برای نوشتن آدرس لینک باید href رو به صورت زیر بنویسید.
href="JavaScript:newPopup('http://doctorwp.com');"
برای مثال یک لینک باید اینطوری باشه
<a href="JavaScript:newPopup('http://doctorwp.com');">دکتر وردپرس</a>
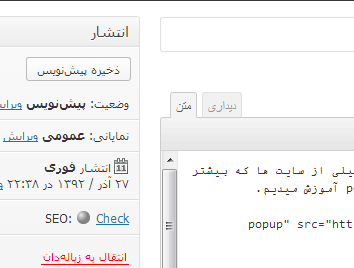
نکته : دقت کنید مثلا شما با وردپرس کار می کنید یا هر مدیریت محتوا و یا وبلاگ دیگه ، بالاخره داخل ادیتور دارید مطلب می نویسید ، تقریبا تمام ادیتور ها 2 قسمت نمایش دارند یکی “دیداری” یکی هم ” متن ” شما هر وقت یک لینک ایجاد کردید به قسمت “متن”برید و کد پنجره popup رو به اون لینک اضافه کنید.
باز شدن لینک در پنجره popup در وردپرس
البته هیچ فرقی نداره ، همش همون کدهای بالا هستش ، اما برای راحتی وردپرس رو جدا گفتم ، برای اضافه کردن کد اولی به فایل header.php قالب وردپرس برید و کد اول رو قبل از تگ <head/> داخل قالب وارد کنید.
بعد مثل تصویر زیر لینک رو به اون صورت که در بالا یک مثال زدیم داخل قسمت “متن” ادیتور وردپرس وارد کنید.
یا حق




سلام. من میخوام لینک های سایتم توی یه تب جدید باز بشه. مثل سایت ورزش3 . کدش رو بلا توی سایت تون دیدم ولی الان هرچی میگردم پیداش نمیکنم.
سلام
با این کد پنجره پاپ آپ باز نمیشه و یک صفحه بروزر باز میشه
چطور پاپ آپ باز مییشه؟؟؟
سلام
اون موقع که این پست رو نوشتیم کدها درست بودند و الان هم باید درست باشند . من حس میکنم اشتباه انجام دادید .
لطفا یکبار دیگه مراحل رو مجدد انجام بدید
با احترام
سلام
اقا ارش سایت خیلی عالیه.واقعا مطالبت مفیده انشاءالله با تلاش بیشتر بتونید رتبه بهتری کسب کنید.
اقا ارش من یک مشکل دارم.
من کد اولی را در Header قرار دادم.کد دوم را مابین پستم قرار دادم ولی کار نمیکنه.