آموزش ساخت بنر متحرک gif
آنچه می خوانید
به نام خدا ، امروز قرار هستش ساخت بنر متحرک gif که بیشتر به منظور تبلیغات در وب سایت ها ازش استفاده میشه رو کمی توضیح بدیم.
ما برای مثال قرار هستش که یک بنر تبلیغاتی ۱۲۰ در ۲۴۰ پیکسل برای جای تبلیغات آماده کنیم.ما با فتوشاپ ۲تا بنر ثابت می سازیم (یا هر نرم افزار دیگه ای که بلد هستین ) و بعدش میایم با نرم افزار ulead gif animator اونارو بهم می چسبونیم و بنر متحرک خودمونو درست می کنیم.
طراحی بنر ها با فتوشاپ
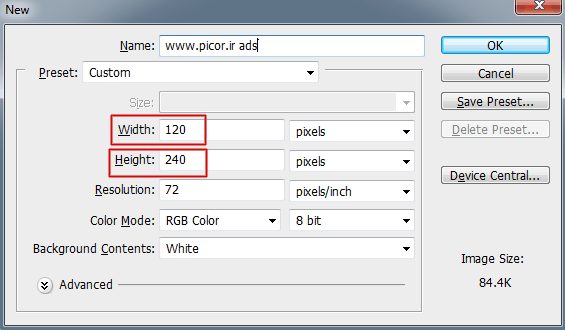
۱- فتوشاپ رو باز کنید و یک فایل جدید ( Ctrl + N ) باز کنید و طبق تصویر زیر طول و عرض رو براش انتخاب کنید.
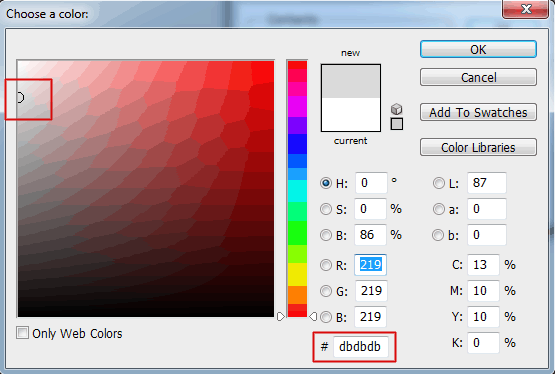
۲-بعد نوبت میرسه تا رنگ پس زمینه رو تغییر بدید (البته تو مرحله قبلی هم امکانش بود).باید از edit –> fill رو بزنید و طبق تصویر یک رنگ انتخاب کنید.
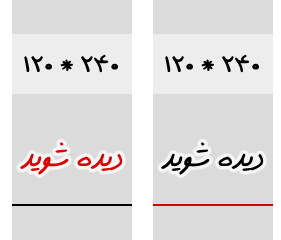
۳- بعد نوبت به طراحی بر طبق سلیقه و مهارت خودتون داره . ما اینجا ۲ تا تصویر جدا درست کردیم که دقیقا عین هم هستند (البته تو تصویر زیر هر ۲ رو کنار هم نشون دادیم اما ۲ تا فایل جدا هستند ) و فقط رنگ نوشته رو تغییر دادیم ( موقعی که متحرک بشن تو چشم میان ) .
ما برای ساخت ۲ تا تصویر بالا از فتوشاپ استفاده کردیم ، باید بگم اصلا نیازی به فتوشاپ هم نیستش ، می تونید از هر نزم افزار دیگه استفاده کنید و در نهایت ۲ تا عکس مثل بالا بسازید .
طراحی بنر متحرک با ulead animator gif
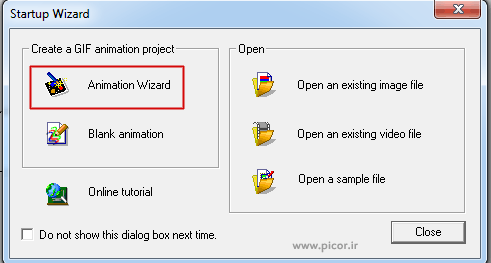
لینک دانلود نسخه کرک شده نرم افزار در ادامه همین مطلب هستش.شما کافیه نرم افزار رو نصب و اجرا کنید.بعد که نرم افزار رو برای بار اول اجرا کنید ، یک پنجره باز میشه مثل شکل زیر
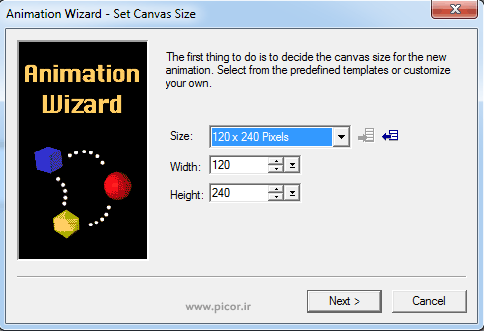
دکمه animation wizard رو که بزنید ، وارد مرحله بعدی میشین که باید طبق شکل زیر ابعاد فایل بنر متحرک خودتونو انتخاب کنید.
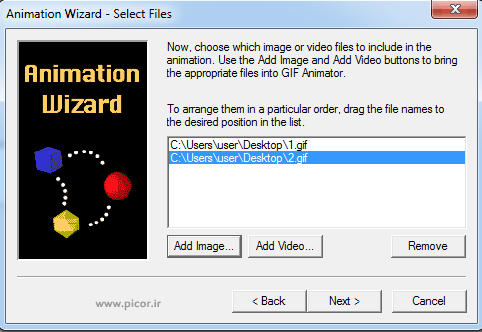
ما اینجا ۱۲۰ در ۲۴۰ پیکسل رو زدیم ( اگر سایز دیگه ای مدنظر دارید که تو لیست نیست نگران نباشید تا انتها با ما باشید تمام مشکلات ممکن رو بیان می کنیم ) .سپس باید تصاویری رو که ساختیم مثل شکل زیر انتخاب کنید.
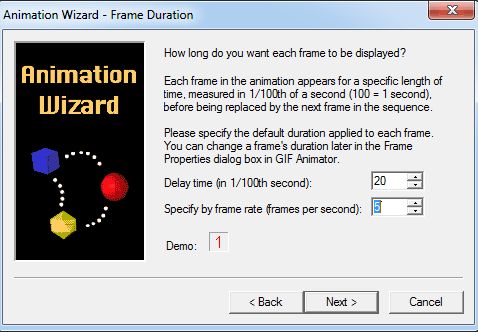
بعد که دکمه next رو بزنید دیگه تقریبا تمام هستش و باید زمان بین نمایش تصاویر رو انتخاب کنید.
ما نوشتیم که تو ۱ ثانیه ۵ تا تصویر رو نشون بده ( بنابراین چون ما ۲ تا تصویر داریم فاصله بینشون میشه ۰٫۲ ثانیه ) . البته مهم نیست بعدا تمام فاصله های زمانی رو می تونید تغییر بدید.دکمه next رو بزنید تا بنر متحرکمون ساخته بشه.
بنری که ساخته شد :
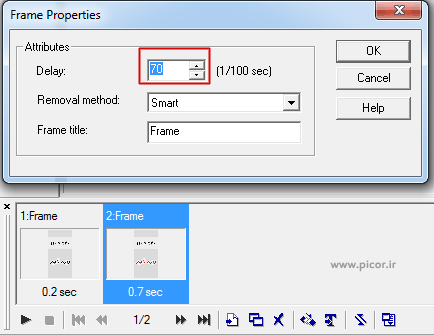
نکته ۱: پایین نرم افزار قسمتی هستش که برای تنظیم فریم ها به کار میره.روی هر frame که راست کلیک کنید و گزینه frame properties رو بزنید یک پنجره باز میشه که با تغییر Delay می تونید فاصله نمایش این فریم از فریم قبلی رو خودتون تغییر بدید.
ما نوشتیم ۷۰ یعنی ۰٫۷ ثانیه طول میکشه تا این فریم نمایش داده بشه.
نکته : ما آموزش کار با نرم افزار رو برای نصب و اجرا با همون پنجره wizard که خودش معرفی کرد آموزش دادیم.اگر این پنجره رو بستین احیانا و یا اصلا سایز بنرتون متفاوت بود از منو file نرم افزار می تونید اقدام کنید.
تنها قسمتی که باید خوب تمرین کنید همین فریم ها و فاصله بینشون هستش که آخر سر توضیح دادیم.
دانلود نرم افزار کرک شده ulead GIF animator 5
- لینک دانلود
- حجم نرم افزار : ۹ مگابایت
- رمز فایل زیپ : www.picor.ir ( آدرس قدیم سایت بودش ! )
امیدوارم مطلب رو گنگ توضیح نداده باشم .در مطالب قبلی سایت هم آموزش ساخت و چاپ بنر تبلیغاتی رو توضیح دادیم ، ممنون که وقت گذاشتید و این مطلب رو خوندید ، امیدوارم مفید بوده باشه ، یا حق












سلام . فایل منو بعد از امجام تموم مراحل سیو نمیکنه . با هیچ فرمتی . اِرور میده همش .
چکار کنم ؟
میشه سریع پاسخ بدید ؟!
ممنونم .
درود!
چه اروری میده؟ خطا رو در اینجا قرار بدین!
موفق باشید..
خیلی ممنون از مطلب مفید، جالب، راحت و کاربردی که به اشتراک گذاشتین.
موفق باشین.
با سلام و تشکر از سایت و مطالب ارزشمندتون
می خواستم بپرسم ، بعد از ساخت بنر متحرک ، چگونه آن را در سایت ورد پرس می توانیم قرار بدهیم . لطفا راهنمایی کنید . با تشکر
سلام، تصویر رو آپلود کنید و با استفاده از کد زیر تو هرجایی که میخواین نمایش بدین.
فقط ببخشید
چطور باید اندازه ش رو 90*728 درست کنیم؟
لطفا پاسخ بدید
ممنون
لایه رو که ساختید اندازش رو اول کار مشخص کنید!
خیلی عالی بودددد
واقعا ممنون
سلام ممنون . واقعا عالی بود و مشکل منو حل کرد .موفق باشید
خیلی جالب بود. ممنون
ممنون از شما عالی ساده و مفید بود ممنون
سلام. ببخشین میشه اموزش کامل تبلیغات رو در سایتتون بزارین من واقعا دوست دارم یاد بگیرم بطور کامل اما نمیدونم چطوری چون منبع خاصی واسه اموزشش ندارم ممنونم ازتون در کل سایت خوبی دارین
با سلام ممنون از آموزش خوب و بسیار ساده شما من موفق شدم به ساخت ولی وقتی به تلگرام منتقل میکنم سرعت بسیار زیاد میشه و سرعت رو هر کاری میکنم روی موبایل درست نمیشه. سپاسگذارم
سلام، تلگرام تصاویر رو برای کاهش حجم تغییر میده؛ به صورت فایلی ارسال کنید!
زکات علم نشر آن است
خیلی ممنون
واقعن مطالب های اموزشی بسیار عالی میزارید که خیلیییییییی بدرد ما میخوره و مطلب را جوری توضیح میدین که ادم گیج نمیش و سریع میفهمه.وااااقعن ممنون
ممنون از مطلب مفیدتون
ولی من یه مشکل دارم اینکه نمیتونم بنری که ساختمو سیو کنم چطوری باید سیوش کنم؟؟؟
سلام.مطلب خوبی بود.سایت خیلی مفیدی دارین.موفق باشین
عااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااالی بود . خیلی سریع کارم راه افتاد . سپاس
فقط بگم عالی هستین :)
سلام خسته نیاشید ! من یک بنر طراحی کردم توسط فتوشاپ به یه مشکل برخوردم اینه که هنگامی بنر رو اجرا میکنم فقط یک بار اجرا با پخش میشود و بعد از بخش مجددا بنر از اول اجرا نمیشود ممنون میشم علتش رو بهم بگین ! سپاس !
لینک بنر :
http://s6.picofile.com/file/8191704334/5.rar.html
سلام
دوست عزیز حتما اشتباه انجام دادید . نباید همچین چیزی باشه .
مجدد طرای کنید …
سلام .
ای کاش میشد خودتون فیلم اموزشی طراحی بنر توشط فتوشاپ رو توی سایت برای کاربران قرار میدادین ! توی سایت های دیگه هست ولی خوب توضیح داده نشده و بی کیفیت هست !
سپاس .موفق باشید
سلام
در اولین فرصت
ممنون …
سلام. وقتی save for web رو میزنید در پنجره باز شده گوشه سمت راست پایین looping option رو از روی once به روی forever تغییر بده .
سلام .وقت بخیر.اول که باید شدیدا از شما تشکر کنم.شما خیلی خوب وروان وصریح شرح دادید گرافیک را.من که تازه اومدم رشته گرافیک و چیزی بلد نیستم خیلی خوب متوجه توضیحات شما میشمو خیلی خوبم دارم یاد میگیرم.یه سوال هم دارم.اونم اینکه چه پیشنهادی برای من تازه وارد شده به رشته گرافیک دارید؟؟ممن چکار کنم که فتوشاپم قوی بشه؟؟خواهشمندم حتما جوابش را پیامک کنید.
سلام
ممنون شما خیلی لطف دارید
بهترین کار تمرین زیاد هستش ، تو گوگل اگر سرچ کنید photoshop tutorials یه عالمه مثال تو سایت های خارجی هستش که باهاشون تمرین کنید …
ممنون
سلام دادا کارت عالیه خدایه هر وقت اومدم اینجا دست پر رفتم.قربونت بی زحمت برنامه های کاربردی با طراحی انواع بنر و لوگو رو معرفی کن.دمت گرم.یا علی
تشکر
خیلی خوب بود اگه میشه بازم از این مدل آموزشا بذارید
تشکر فراوان
این نرم افزار متناسب شده برای اندروید نداره؟
سلام
من اطلاعی ندارم ، بهتره سرچ کنید .
ممنون
با عرص سلام وخسته نباشید خدمت آقای دکتر
از اینکه در این مورد تونستم از رهنمود های شما در حل مشکلم استفاده کنم ازتون بینهاید ممنونم
فقط یک سوال داشتم اونم اینکه شما قیمت این نوع طراحی هارو می دونید؟
من کارم طراحی و گرافیک هستش و تا حال از این نوع طراحی ها انجام ندادم
بهم پیشنهاد شده و ازم قیمت خواستن و من هم هیچ تجربه ای ندارم
اگر ممکنه در این مورد هم کمکم کنید
با تقدیر و احترام
سلام
حدود 20 تومن دوست عزیز ، داخل سایت های بنر متحرک هم می تونید سرچ کنید .
ممنون.خیلی مطلب مفیدی بود
عاااااااااااااااااااااااااااااااالی بود خدایی
سلاااام من که نفهمیدم درحدسطح بالا توضیح دادین
دمت گرم
خوب بود ساده مختصر
عالی بود
تشکر بابت اموزش خوبتون . فقط سرعت نمایش عکس ها را ما هرچه دستکاری میکنیم تغییری مشاهده نمیشه .
درود
ممنون آقای دکتر بسیار عالی
ممنون از شما و سایتتون
خیلی ممنون
ممنون خیلی مفید بود
سلام…ممنون از اموزش که واقعا کامل و اموزنده بود اما به چه شکل میتوانم اپلودش کنم؟؟؟؟؟؟؟؟؟؟
سریع تر بگید.
سلام
اگر سرچک کنید آپلود سایت زیاد هستش می تونید استفاده کنید .
سلام . واقعا ممنونم از آموزش خوبتون . فوق العاده بود
عالی بود ممنون
معرکه بود فقط یک سوال میشه تو فوتوشاپ CC بگی چطور میشه عکسا رو آینه کرد؟
مشکل من خود اینه کردن نیست مشکلم همون کج کردن تصویر و ایجاد پرسپکتو و دیدگاه سه بعدیه. درستش میکنم سایزا رو حساب شده وارد می کنم ولی وقتی می خوام سه بعدیش کنم( در حالت دو بعدی نه سه بعدی وافقی) سایزش سه چهار برابر میشه.
سلام خیلی ممنون از آموزشتون اما من میتدیم دوتا سوال دارم اگه میتونید جواب بدین لطفا
1-من وقتی بنر رو سیو کردم عکس همین برنامه ای که باهاش بنر ساختم اومد ینی هیچ عکسی نیست ایا درست انجام دادم؟؟؟
2-چجوری میتونم این بنر رو تو اون سایتی ک میخوام به نمایش بذارم؟؟؟؟؟
با عرض سلام وادب جناب حیدری
بسیار آموزنده و جالب بود
با آرزوی بهترین ها برای شما
یه سوال داشتم این نرم افزار روی تبلتم کار می کنه
سلام
خیر برای ویندوز هستش .
سلام آقای حیدری من چطوری میتونم بخش نضرات سایتمو مثل سایت شما طراحی کنم ممنون میشم کمکم کنید
تو مطالب سایت قالب تو در تو دیدگاه ها موجوده ، جستجو کنید .
ممنون
با سلام بله دیدم ولی میخواستم ببینم برای جوملا هم میشه انجام داد ؟
با تشکر
آقای حیدری ممنون از راهنماییتون
سلام. با فتوشاپ نمیشه متحرکش کرد حتما باید با این نرم افزار انجامش داد؟
عالی بود ….مرسی
ممنونم بسیار شیوا بیان شده. ممنون
سلام بنر درست میشه ولی کدشو چطور به دست بیارم؟چطور تو وبلاگم قرار بدم؟
با تشکر ویژهآموزش بسیار مفیدی بود
خوب بود ولی من نمیتونم فتوشاپ کنم.
سلام
من وقتی توی یک صفحه لوگوی مورد نظرم رو طراحی میکنم و میخوام انتقالش بدم به صفحه باز شده با پیکسل پایین واسه تیزر خیلی افتضاح میشه در واقع به خاطر اختلاف رزولوشن و سایز بی کیفیت میشه
چه کار کنم؟
سلام داداش.
من یه خلاقیتی کردم(بهم کن و نوبل و گرمی هم بدن کمه به خاطر این کشفم D:) بگو چی؟؟
من با این نرم افزارت بنر نساختم.یه غلطای دیگه ای کردم.
میبینی که بک گراند وبم عکس یاس هستش و خیلی مدته بیچاره اینجا نشسته.
حالا من برداشتم با این نرمافزار این عکسو ساختم
رفتم و با همون عکس ثابت قبلی عوض کردم تو وبم.همه چی نایس و خوب بود به جز یه چیزی.بگو چی؟ گفتی چی؟
چی؟ (حالا گفتی)
همه چی خوب بود که::: آقا عکس کوچیک از اندازه مورد نیاز صفحه شد و رفت تو وسط صفحه.دیگه نه بگو و نه بپرس که کلا این جای متحرکشم رفت پشت این ستون بغلی و بوق کردم تو وب.حالا زود عوض کردم و وبم خوبه ها.
حالا مشکلم چیه؟(تا اینجا سر کار بودی)
من با هر نرمافزار از پرینتر و فتوشاپ گرفته تا پاور پوینت و 18 تا ادوب اینو نتوستم حل کنم.کیفیت که میشه زیر صفر.بعدشم متحرکش ثابت میشه.حالا شاید بگی خب شاسگول بردار و از اول رو همون اندازه اولیه عکس این متن و عکس هارو قرار بده که همه اینارو 11 بار(به رسم یادبود آهنگ منم یکی از اون یازده تام) کردم و نشد که نشد((این مشکل لپ تابمه ها))
حالا میشه تو این عکسو برداری و همین عکس ها و متن های کوچیکو بزاری روشون و بعدش با اندازه اصلی عکس واسم جور کنی؟؟؟
خیلی ممنون میشما.رسما دیگه عاشقت میشم دکتر.
یه چیز دیگه.من این چشام درد گرفت میگی چیکار کنم دکتر؟
دیوونتم پسر
سلام دادا.من این برنامه رو قبلا داشتم ولی کار باهاش بلد نبودم.
اون زمان یه براندازی کردمشو و نمیدونم چیکار کردم که صفحه پایین یا همون فریما رفته.میشه بگید باید از کجا بیارمشون؟.دوباره حذف و نصب کردم ولی نشد که نشد
در این نرم افزار امکان نوشتاری داره برای درست کردن بنر ولی با فارسی نویسی مشکل داره از چه فونتی باید استفاده کرد
من ذخیره میکنم دیگه متحرک نمیشه
سلام
حتما یک کجای کار رو اشتباه می کنید یا اشتباه ذخیره می کنید یا اصلا متحرک شده ، یا photo viewer ویندوز باز می کنید متحرک براتون نشون نمیده !
ممنـــــــــــــــــــــــــــــــــــــــــوون
سلام ممنون از وبسایت عالیتون.
عزیز من بنر متحرک رو دارم ولی میخوام جوری باشه که در هر کجا این بنر رو کپی پیست میکنم با کلیک روی آن در صفحه دیگه سایت من نمایش داده بشه میتونم بپرسم چگونه میشود یک بنر را به صورت لینک در آورد …
نمی شه داخل این(ulead GIF animator) برنامه فارسی نوشت
متوجه نمیشم ؟
شما باید تصاویر رو با فتوشاپ آماده کنید ، حالا فارسی یا هر چیزی … بعد این نرم افزار فقط برای شما تصاویر رو متصل می کنه .
سایتت خیل خوبه خیلی خو عاشقتونم وای وای دوستتون دارم.
مشیه مطالبتون کپی کرد
عالی بود ممنون
بسیار عالی بود . ممنون
سلام
اولا بابت این اموزش بسیار بسیار مفید ازتون سپاس فراوان وکمال تشکر را دارم.
1سوال داشتم ازتون شاید خنده دار باشه و جاش اینجا نباشه و ازتون خواهشمندم راهنمائی فرمایید.
من مبتدیه مبتدین در امر فوتوشاپ
میخواستم بدونم گزینه Magic wand در فوتوشاپ CS6 کدوم قسمت
من هر چی میگزدم این گزینرو پیدا نمیکنم.
باتشکر.
سلام ، خواهش می کنم
نه چرا خنده دار باشه ، من خودمم بلد نبودم ، من cs5 دارم … راستش نمی دونم یه گوگل سرچ کنید حتما به جواب می رسید
میتونم بگم از بین تماام سایت های آموزشی که تا حالا دیدم این سایت اولین سایتی است که بدون هیچ چشم داشتی و بدون اینکه مطلب رو پیچش بده هم برای حرفه ها کارامد هست هم برای مبتدی ها……
سلام
شما لطف دارید ، امیدوارم مطلب براتون مفید بوده باشه
سلام چه جوری باید اون رو تبدیل به فرمت png(عکس)کنک؟
سلام
اون موقع دیگه متحرک نمیشه فقط gif متحرک هستش …
واقعا پست مفیدی بود . خیلی به کارم اومد.خسته نباشید
خیلی هم خوب… مطلبتون خیلی خوب بود ..
فقط من یه سوال فنی داشتم !
میشه بگید باکس زیر که آیکون دوستان رو نشون میده ما هم بعنوان دوستان ما در سایت خودمون داشته باشیم چیکار باید بکنیم ؟
افزونه است ؟
سلام
نه کد html هستش فقط .
یه خواهشی ازتون دارم سایتی رو که طراحی کردم مشاهده کنید
1- میخوام اون نوشته post , خانه که در پایین متن اول صفحه نوشته شده پاک بشه
2 -فونت بعضی قسمتها مثلا : نامی معتبر در صنعت حمل ونقل عوض بشه 3- قسمت فوتر نوشته وسط صفحه بیاد.ممنون میشم اگه به ایمیلم جواب بدید
آقای دکتر
سلام
خوب باید قالب رو ویرایش کنشد ، برای صفحه اول فایل index.php قالب رو ویرایش کنید و لینک ها رو بردارید.
برای فونت هم آموزشی داخل سایت خودمون قرار دادیم ” به کار بردن فونت های دلخواه” جستجو کنید پیداش می کنید.
فوتر هم باید فایل footer.php کدها رو کمی ویرایش کنید خوب…
ممنون
خیلی خوب بود ممنون از شما
سلام وقتی بنر رو ساختیم آدرس سایتی رو ک می خواهم با بنر وارد آن شویم را چه طوری با چه کدی باید بنویسیم.من این قسمت رو هم نمی دونم اگه ممکنه بیشتر توضیح بدهید.ممنون
سلام
دیگه این ها کدهای html هستش دوست عزیز باید یکم در مورد مطالعه کنید.باید از کد استفاده کنید.
کد html رو چطور بدست آورد؟
مطلب خوبی بود.
ممنون
خسته نباشین
اگر یادتون باشه قرار بود این مطلب به اسم من ثبت شه ولی نشد :)) شوخی کردم
ولی منظور من با فوتوشاپ بود
البته این اموزشم کاملا رسا بود ولی کاش حد اقل اون قسمت که دو تصویر مثل هم ساختیم رو اموزش مبتدیانه ساختشو تو پی اس میدادین
با تشکر
سلام ، فراموش شده ، دیگه خودتون یادآوری کردید ، ممنون
اون قسمت تو حوصله مبحث نبود ، بیشتر خلاقیت و کار با فتوشاپ بودش خیلی مطلب زیاد می شد ، توضیح ندادم
هر کجا که مشکل دارید بگید راهنمایی میکنم
ممنون
عالی من یه تصویر متحرک ساختم
ممنون ، جالب بود.
سلام.
جالب بود دادا !
ولی با فتوشاپ راحت تره :D
سلام خوبی؟
میشه لطف کنی به منم یاد بدی چطور با فتوشاپ بنر بسازم؟
مثل همیشه عالی و مفید بود آرش جان حرف نداشت خداییش