یادگیری طراحی وبسایت با بوت استرپ ۵
مقدمه طراحی وبسایت با بوت استرپ ۵
طراحی وبسایت امروزه بخش مهمی از هر کسب و کاری است! مهم نیست در صنعت هوا و فضا بخواهید فعالیت کنید یا موبایل و یا هر صنعتی دیگر! به یک وبسایت خوب نیاز دارید و بسیاری از مردم نسبت به وضعیت وبسایت تان کسب و کارتان را قضاوت میکنند! اگر بخواهید که به در آمد زایی در هر حوزهای بپردازید یادتان باشد که طراحی وبسایت میتواند درآمد شما را چندین برابر کند چرا که یک کسب و کار آنلاین میتواند از تمام ایران مشتری داشته باشد! در حالی که یک کسب و کار محلی فقط محدود به یک شهر یا روستاست! اگر بخواهید طراحی وبسایت را یاد بگیرید (در اینجا منظور ما از طراحی وبسایت، طراحی وبسایت با بوت استرپ است) همانطور که احتمالا میدانید قدم اول یادگیری زبان های نشانه گذاری HTML و CSS است که برای ظاهر وبسایت این زبان ها به کار میروند و با یادگیری تکنولوژی هایی مانند بوت استرپ نسخه ۵ میتوانید این صفحات را زیباتر و کاربردی تر کنید! در این مقاله میخواهیم درمورد طراحی وبسایت با بوت استرپ ۵ و یک دوره آموزشی فوق العاده از طراحی وبسایت با بوت استرپ ۵ بگوییم، اگر فکر میکنید به این مبحث علاقه مند هستید، با ما همراه شوید.

طراحی وبسایت با بوت استرپ؛ بوت استرپ چیست؟
Bootstrap یک چارچوب یا فریمورک (مجموعهای کتابخانه که به یک تکنولوژی یا زبان برنامه نویسی قدرت بیشتر اعطا میکنند) است که با کمک آن میتوانید صفحات وب زیباتر و کارآمدتری بسازید! در واقع بوت استرپ مجموعهای از کد های HTML، CSS و جاوا اسکریپت است که کار طراحی سایت و کدنویسی آن را برای شما ساده تر میکنند! یا به تعبیری دیگر بوت استرپ مجموعهای از ابزار های طراحی وب مثل دکمه، فرم، تب، متن، لیست و … است که با افزودن این موارد به صفحات وب صفحات وبسایت ما زیباتر خواهند بود! همچنین اکثر طراحین وبسایت از بوت استرپ بخاطر قابلیت ریسپانسیو سازی آن استفاده میکنند! (صفحات وبی که در تمامی نمایشگر های اعم از موبایل، کامپیوتر، لپ تاپ، تلویزیون هوشمند و … ظاهر خوبی دارند اصطلاحا به این صفحات ریسپانسیو یا واکنشگرا میگوییم!). بوت استرپ در حال حاضر در نسخه ۵ قرار دارد! (البته نسخه ۵ بوت استرپ، نسخه آلفا یا اولیه است و به احتمال زیاد تغییراتی در این نسخه اعمال خواهد شد) و اگر میخواهید طراحی وبسایت با بوت استرپ را یاد بگیرید به دانش نسبی HTML و ن CSS نیاز دارید!
دو راه برای اضافه کردن بوت استرپ به کد های وبسایت تان دارید! اول اینکه بوت استرپ نسخه ۵ یا ۴ را دانلود کنید و به پوشه حاوی فایل های وبسایت تان اضافه کنید (که اگر سایت شما فارسی است بهتر نسخه بوت استرپ فارسی را دانلود کرده و استفاده کنید!) راه دوم اینکه از کدهایی که بوت استرپ را بصورت آنلاین بارگذاری میکنند استفاده کنید فقط کافی است که این کدها را به قسمت Head صفحه HTML اضافه کنید پس از آن از ابزار های طراحی وب بوت استرپ میتوانید در صفحه خود استفاده کنید! (اگر این مفاهیم برای شما تازگی دارند و آنها را متوجه نمیشوید نگران نباشید در همین مقاله یک دوره عالی برای یادگیری طراحی وبسایت با بوت استرپ را به شما پیشنهاد میکنیم!).
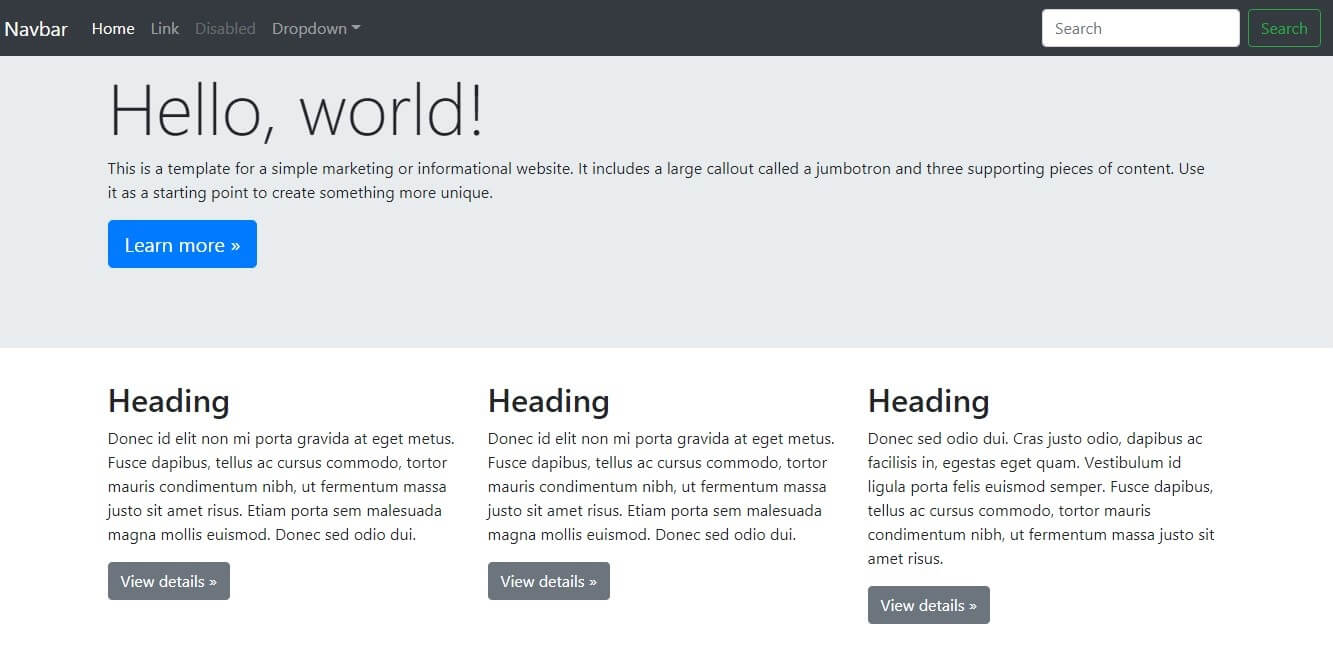
یک نمونه وبسایت که کاملا با ابزار های بوت استرپ ساخته شده است!
طراحی وبسایت با بوت استرپ؛ کدام وبسایت ها در دنیا با بوت استرپ ساخته شدهاند؟!
در سطح جهان وبسایت های زیادی را میبینید که با کمک بوت استرپ ساخته شدهاند یا حداقل قسمت ریسپانسیو سازی وبسایت شان با کمک بوت استرپ ساخته شده است! حال بیایید نگاهی به برخی از وبسایت های بزرگ و زیبای سطح دنیا بیندازیم که با کمک بوت استرپ ساخته شدهاند:
- Apple Maps Connect.
- Aditya Birla Fashion and Retails.
- Lee.
- Forbes India.
- Lifebuoy.
- Fox News.
- Add This.
- Reuters

طراحی وبسایت با بوت استرپ ؛ آیا بیشتر وبسایت های دنیا از بوت استرپ کمک گرفتهاند؟
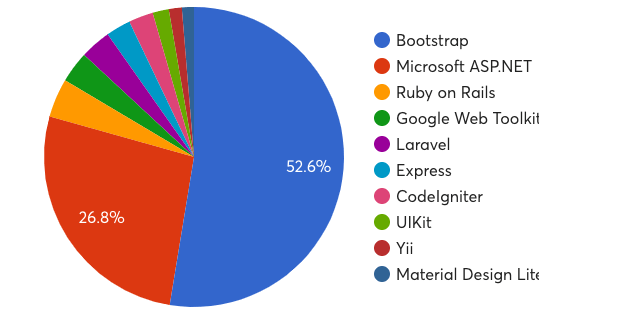
تا لحظه نگارش این مقاله بوت استرپ محبوب ترین فریمورک طراحی وب در دنیاست! ۱۸ درصد از کل وبسایت های دنیا از بوت استرپ استفاده میکنند! و بین ۵۲ تا ۷۲ درصد از سهم بازار فریمورک ها در اختیار بوت استرپ است!
بوت استرپ در بین دیگر فریمورک های دنیای وب محبوب ترین محسوب میشود!

برای یادگیری طراحی وبسایت با بوت استرپ چه کاری انجام دهیم؟
همانطور که قبلا نیز در این مقاله عنوان شد برای یادگیری طراحی وبسایت با بوت استرپ موظف هستید که در ابتدا قوانین طراحی سایت و زبان های نشانه گذاری HTML و CSS را یاد بگیرید! و در واقع قدم های شروع برای طراحی سایت این دو زبان هستند! بعد از آن باید شروع به یادگیری چارچوب بوت استرپ کنید!
در بحث یادگیری بوت استرپ، ریسپانسیو سازی، زبان های نشانه گذاری HTML و CSS و اصول طراحی سایت اگر زبان انگلیسی خوبی دارید میتوانید از وبسایت w3schools کمک بگیرید که با مقالات رایگان و جامع خود مرحله به مرحله به شما این تکنولوژی ها را آموزش میدهد. اما اگر حوصله خواندن ندارید و زبان انگلیسی شما نیز در حد خوبی نیست! پس وقت خود را با آموزش های رایگان سطح وب هدر ندهید یا باید چند کتاب خوب در این زمینه پیدا کنید (البته مدتی است که هیچ کتاب خوبی در زمینه طراحی وبسایت با مواردی مثل HTML, CSS و بوت استرپ تالیف یا ترجمه نمیشود!). و یا یک دوره جامع با مدرسی خوب را انتخاب کنید که پشتیبانی عالی نیز داشته باشند که در این زمینه دوره طراحی وبسایت با بوت استرپ ۵ پلتفرم پاسخ وردپرس عالی است! که هم پروژه محور طراحی شده است، هم مناسب بازار کار است، هم کامل و جامع است و هم طوری ساخته شده است که هم مناسب افراد مبتدی و هم مناسب افراد حرفهای است! در این دوره به خوبی از ریسپانسیو سازی صفحات گفته شده است و همچنین به HTML و CSS نیز بصورت حرفهای پرداخته شده است!!
همچنین دوره طراحی وبسایت با بوت استرپ ۵ پاسخ وردپرس مناسب طراحین گرافیکی که با فتوشاپ کار میکنند نیز است بدین صورت که آنها میتوانند فایل های PSD خود را به فایل HTML و CSS تبدیل کنند! یا به عبارتی ساده تر طرح های گرافیکی خود را به صفحات وبسایت تبدیل کنند! و سپس میتوانند قالب های زیبا و متنوع سایت بسازند که با فروش آنها در وبسایت های خارجی حتی میتوان به فکر درآمد دلاری بود! (البته میتوان برای وبسایت های داخلی نیز قالب فارسی و راست چین ساخت!)
بازدید از این دوره فوق العاده در سایت پاسخ وردپرس



یک جهان سپاس از شما بایت این محتوایی بسیار عالی متشکرم پاسخ وردپرس امید وارم که موفق و سر بنلد باشید
سلام خدمت شما خیلی عالی بود آموزش آقایی ابراهیمی داده بودن از شما متشکر بابت معرفی سایت پاسخ وردپرس من که خیلی نتیجه گرفتم بازم دم شما گرم که این وب سایت را معرفی کردید