اسکیما چه تاثیری بر سئو سایت وردپرسی شما دارد؟
نحوه نمایش برگه های سایت شما در صفحه نتایج موتور جستجو (SERP) نقش مهمی در میزان دریافت ترافیک ارگانیک وب سایت دارد. اگر بیننده را درگیر نکنید، وب سایت شما را نادیده می گیرد و بدون فکر بر روی گزینه بعدی کلیک می کند.
خوشبختانه روش های زیادی وجود دارد که می توانید توضیحات متا را بهبود بخشید. به عنوان مثال با استفاده از نشانه گذاری اسکیما می توانید سبک نمایش صفحات سایت را در نتایج گوگل جذاب تر کنید. در این مقاله درمورد استراکچردیتا و دانلود افزونه وردپرس مربوط به کد های اسکیما صحبت خواهیم کرد. افزونه بهینه سازی سئو و به طور تخصصی افزونه های Schema با ارائه یک پنل تنظیمات قدرتمند و رابط کاربری ساده، امکان ایجاد هرگونه داده ساختاری را بدون هیچ گونه کدنویسی فراهم می کنند.
زبان کد گذاری اسکیما چیست؟
نشانه گذاری اسکیما، کدی است که شما در وب سایت قرار می دهید تا گوگل و سایر موتورهای جستجو محتوای صفحات سایت شما را بهتر درک کنند. افزودن کدهای اسکیما و استراکچر دیتا به وردپرس در حالت کلی کار بسیار پیچیده ای است و نیاز به دانش کدنویسی دارد.
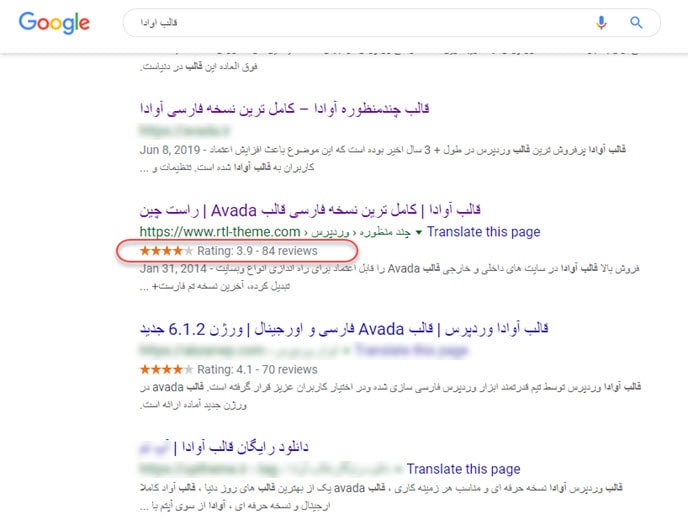
تصور کنید که مقاله ای را در بلاگ سایت وردپرسی خود منتشر کرده اید. به طور استاندارد در نتایج گوگل، توضیحات متا به صورت متنی نمایش داده می شود. اما به عنوان مثال در برگه محصول قالب آوادا اطلاعات اضافی از قبیل بازدید و امتیاز آن را با کدهای اسکیما به کاربر نشان داده ایم.
این اطلاعات اضافی در کنار لینک صفحات، ریچ اسنیپت نامیده می شوند که با اضافه شدن کد های نشانه گذاری اسکیما ایجاد می شوند. این کدها باعث تمایز نتایج شما و رقبا در گوگل می شوند.
موتورهای جستجو میتوانند موارد زیرا را شناسایی کنند، این موارد می توانند با استفاده از قوانین اسکیما نشانهگذاری شوند:
- تصاویر
- نویسنده
- تاریخ انتشار
- آخرین ویرایش
- عنوان صفحه
- فرمت صفحه (مثلاً .blog)
چرا باید از کدهای اسکیما استفاده کرد؟
نشانهگذاری schema دو مزیت عمده برای سئوی سایت وردپرسی دارد:
- بهبود سئو: دادههای ساختار یافته Schema.org به شما امکان میدهند اطلاعات اضافی برای موتور جستجو فراهم کنید، بنابراین موتورهای جستجو محتوای سایت وردپرسی شما را بهتر درک می کند. وب سایتی که برای موتورهای جستجو بهینه شده باشد، شانس بیشتری برای دریافت رتبه بالاتر دارد.
- نمایش متفاوت و غنی در نتایج جستجو: نشانهگذاری schema در وردپرس موجب میشود در نتایج جستجو با اطلاعات اضافی ظاهر شوید.
در تصویر زیر مشاهده می کنید که امتیاز و بازدید ها در کنار نام محصول در سایت راست چین نمایش داده شده است. این اطلاعات مختصر به کاربر در تصمیم گیری سریع آن کمک خواد کرد علاوه بر این، با این کار اعتماد کاربران را جلب کرده و کلیک بیشتری جذب می کنید.
چطور کدهای اسکمیا را به سایت اضافه کنیم؟
شما می توانید به سادگی افزونه های نشانه گذاری محتوا و schema markup را بر روی قالب جوملا و قالب وردپرس نصب کرده یا با استفاده از میکرودیتا، RDF یا JSON-LD کدهای لازم را به صورت دستی به صفحات خود اضافه کنید.
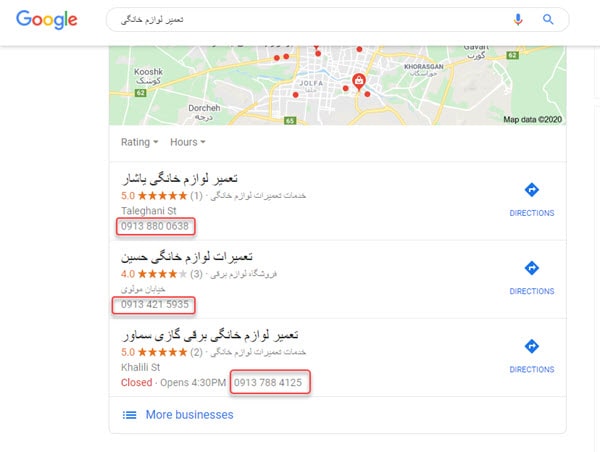
قبل از توضیح اضافه کردن کدهای اسکیما، لازم به توضیح است که چندین نوع اسکیما وجود دارد که بسته به محتوای خود می توانید از آنها استفاده کنید. به عنوان مثال می توانید تصاویر و نام نویسندگان را در توضیحات متای بلاگ قرار دهید. با اینکار پرسونال برندینگ خود را به نوعی انجام داده اید. یا می توانید اطلاعات تماس خود را در نتایج نمایش دهید تا کرابرا بتواند سریعا با شما تماس بگیرد. اطلاعات تماس می تواند برای سایت های خدماتی مفید باشد. به عنوان مثال وب سایت تعمیر لوازم منزل با نمایش شماره تماس خود در صفحه نتایج به هدف خود که جذب مشتری است، رسیده است.
علاوه بر این در بلاگ هایی که به بررسی محصولات می پردازند، می توانید امتیاز و رتبه بندی را در بخش متا به نمایش بگذارید. این امکان به تصمیم گیری سریع کاربر برای کلیک بر صفحه سایت منجر می شود. بنابراین اسکیما فقط به دلایل سئو نیست، بلکه با ارائه اطلاعات خلاصه و مفید به سود جستجوگر نیز هست. این یک معامله برد- برد است.
یک راه ساده برای اضافه کردن این کدها استفاده از افزونه های اسکیما است. تنوع افزونه های سئو و اسکیما در قالب های وردپرس به قدری زیاد است که به سادگی می توانید کدهای اسکیمای مورد نظر خود را در صفحات قرار دهید. برای قالب های جوملا نیز افزونه های اسکیما ایجاد شده است. هرچند به تنوع افزونه های وردپرس نیستند.
چطور کد اسکیما را در سایت های وردپرسی اضافه کنیم؟
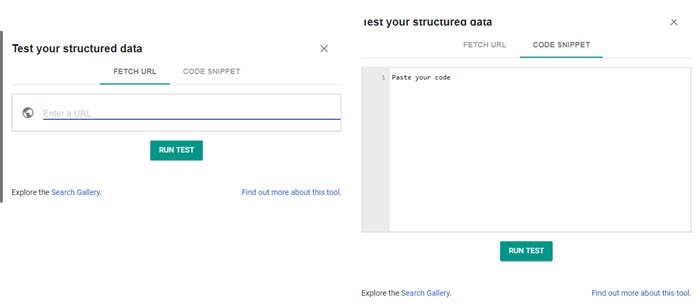
دروردپرس افزونه های زیادی برای این منظور وجود دارد و شما می توانید به سادگی کدهای اسکیما را وارد کنید تا در صفحه نتایج نمایش داده شود. یکی از این پلاگین ها افزونه WP Schema Pro است که کار کردن با آن بسیار ساده است. در تصویر زیر افزونه سئو وردپرس مذکور نشان داده شده است. در بخش مدیریت افزونه دو تب وجود دارد. در تب fetch url آدرس برگه ای که قرار است اطلاعات اضافی نمایش دهد را وارد کرده سپس در تب code snippet کدهای اسنیپ را وارد کنید.
نشانه گذاری اسکیما زمان زیادی است که در سئوی داخلی سایت در میان سایت های خارجی رواج دارد، اما در سایت های ایرانی رواج زیادی ندارد. اما باید گفت که بکار بردن کدهای نشانه گذاری اسکیما موجب افزایش بازدید و تعداد کلیک های سایت شما خواهد شد. اینکار می تواند هم برای کاربر و هم برای سئوی سایت شما مفید باشد.
قبل از انجام نشانه گذاری محتوا در سایت وردپرس ابتدا وضعیت سایت خود را بررسی کنید. با استفاده از ابزار Structured Data Testing در سرچ کنسول محتوای خود بررسی کرده سپس برای پیاده سازی استراکچر دیتا برنامه ریزی کنید. توجه کنید که پس از نصب و راه اندازی افزونه Schema بر روی سایت خود تنها چند دقیقه تا انجام شدن نشانه گذاری اسکیما بر روی کلیه صفحات و مطالب زمان لازم است. بنابراین به سرعت می توانید نتایج حاصل از این تغییرات را مشاهده کنید.






مرسی جالب بود. فقط کاش بیشتر در مورد کدهای json ldگفته بودید. اون تیکه رو نفهمیدم
کدهای اسکیما در کنار کدهای html قرار می گیرن و توضیحاتی د رمورد محتوا به موتور های جستجو که صفحه رو کرول می کنن. در نتیجه جستجو هم کدهای اسکیما تاثیر گذاره و نمایش داده میشه. ولی در موردی که شما فرمودین این توضیحات و تگ ها رو دقیقا روی خود محتوای ویدئویی قرار می دهید. که با هم تفاوت هایی دارند.
سلام مرسی بابت مطلب مفیدتون. فقط ی سوال ایا اینکه برای ویدئو ها هم یه سری توضیحات اضافه کنیم و ت بدیم همون تاثر اسکیما رو داره؟