وسط چین کردن افقی عناصر در CSS با استفاده از مقدار fit-content
وسط چین بودن چه افقی و چه عمودی در انواع طراحی ها جایگاه ویژه ای دارد. در بسیاری ار متون وسط چین کردن کاربرد کلیدی داشته ، چه برسد به طراحی های مدرن از جمله طراحی وب. براساس آنچه که در وب سایت آموزش کنسرسیوم جهانی وب ، w3schools آمده ، برای وسط چین کردن افقی عناصر از خاصیت margin استفاده می شود.
margin : 0 auto;
در روش فوق می بایست برای وسط چین کردن افقی ، عرض عنصر مورد نظر را هم مشخص کنید. در بعضی موارد این امکان وجود ندارد و عرض عنصر با توجه به محتوای آن تغییر می کند.
اما روش بسیار زیبای دیگری هم وجود دارد که در لا به لای خاصیت ها و مقادیر CSS3 پنهان شده بود.
براساس این روش نیازی به تعیین عرض عنصر نیست و CSS آن را به صورت خودکار درک می کند. سپس با استفاده از خاصیت margin و همان مقدار ، عنصر به به صورت افقی وسط چین می کنیم.
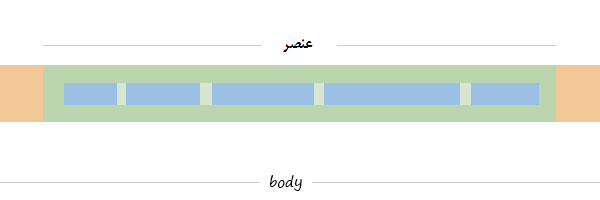
در این روش مقدار خاصیت width را برابر با fit-content قرار می دهیم. مثال زیر نحوه استفاده از این روش را نشان می دهد.
برای قسمت html کد زیر را می نویسیم .قابل ذکر است که یکی از مواردی که در اکثر طراحی ها نیاز به وسط چین شدن دارند ، منوی های سایت بوده که اکثرا از لیست های نامرتب استفاده می کنند.
<div class="navbar center">
<ul>
<li><a href="/">Home</a></li>
<li><a href="/">About us</a></li>
<li><a href="/">Our products</a></li>
<li><a href="/">Customer support</a></li>
<li><a href="/">Contact</a></li>
</ul>
</div>
و برای قسمت CSS طبق آنچه که گفته شد داریم :
.center ul{
width: -moz-fit-content;
width: -webkit-fit-content;
width: fit-content;
margin: auto;
}
مسائل مرورگرها
از آنجا که این مقدار جزء CSS3 می باشد ، پس باید بدانید که ممکن است در برخی مرورگرها درست عمل نکند و نتیجه ی دلخواه نمایش داده نشود. به طور مثال این روش در Internet Explorer نسخه ۹ و ماقبل آن عمل نمی کند. اما بر روی فایرفاکس و کروم به درستی نمایش داده می شود.