شخصی سازی سبد خرید EDD وردپرس
آنچه می خوانید
سلام دوستان ، برای این که سبد خرید قشنگی تری برای فروشگاه وردپرس خودمون درست کنیم و بازاریابی بهتری انجام بدیم ، امروز یک استایل زیبا برای شخصی سازی سبد خرید افزونه EDD وردپرس رو آماده کردم .
نرخ تبدیل یا ضریب تبدیل فروشگاه چیست ؟
بازدید کننده های سایت شما ، ممکن هستش از محصولات شما خوششون بیاد ، قصد خرید داشته باشند و … و به هر حال روی دکمه خرید کلیک می کنند و شاید یکسری تا مراحلی طی کنند و ادامه خرید ندهند و ادامه خرید را رها کنند . نسبتی از کسانی که خرید را کامل انجام می دهند به کسانی که قصد خرید داشتند رو نرخ یا ضریب تبدیل میگیم .
برای افزایش این نرخ تبدیل و فروش و درآمد بیشتر مهم هستش که فرآیند خرید رو ساده تر و قشنگ تر و راحت تر کنید . یکی از این موارد شخصی سازی و استایل دهی و قشنگ کردن سبد خرید هستش که اگر از افزونه EDD وردپرس برای فروش فایل استفاده می کنید ، این مطلب برای شما مفید خواهد بود .
شخصی سازی و استایل سبد خرید EDD وردپرس
برای این کار نیاز هستش که کلاس و یا id قسمت مورد نظر رو وارد استایل قالب خودتون بکنید ، چون که اگر استایل خوده افزونه EDD رو دست بزنید بعد از آپدیت افزونه دوباره همه چیز میپره و از بین میره ، این مورد در مورد افزونه contact form 7 یا افزونه syntaxhighlighter و یا شخصی سازی هر افزونه دیگری هم صادقه .
چجوری کلاس یا id قسمت های مختلف برای استایل دهی رو پیدا کنیم ؟
میتونید به راحتی از inspect element گوگل کروم یا مرورگر های دیگه انجامش بدین .
حالا که class یا id رو پیدا کردید ، مقادیر دلخواه خودتون رو در فایل استایل قالب خودتون اضافه کنید .
نکته مهم : چون دارید از همون class یا id استفاده می کنید ، حتما باید important! رو اضافه کنید ، به طور مثال :
.edd-submit.button.blue{background: #50CA42!important;border-color: #30a323!important;}
استایل آماده فیلد ها و سبد خرید EDD وردپرس
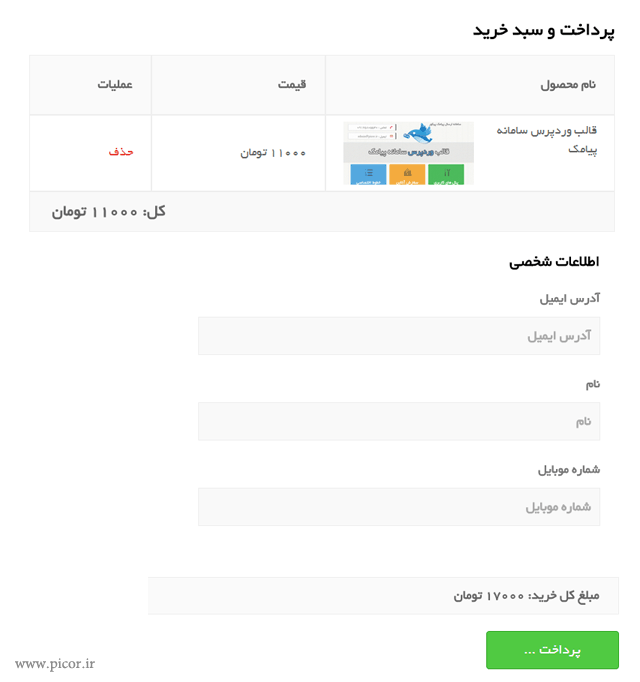
ما برای سایت خودمون یکسری کد آماده کردیم ، به صورت آماده و یکجا در اختیار شما قرار میدیم تا در انتهای فایل style.css قالب خودتون قرار بدید تا سبد خرید سایتتون این شکلی بشه .
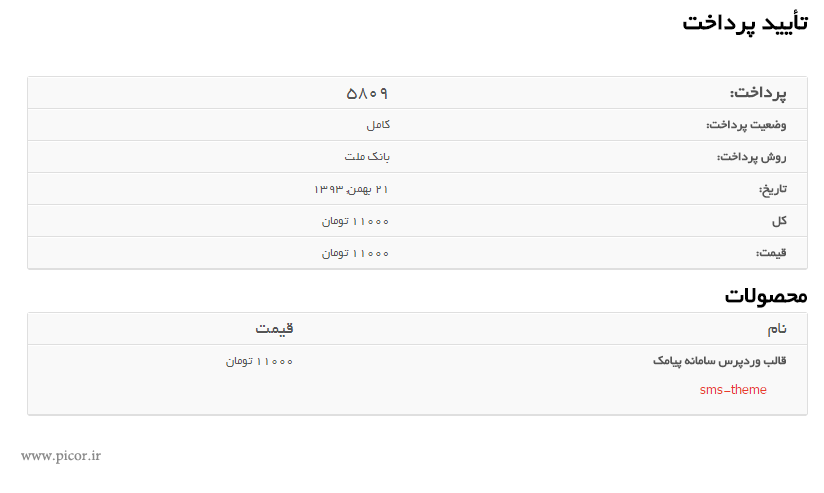
همچنین بعد از پرداخت و مراجعت به سایت ، قسما اطلاعات پرداخت و دانلود فایل هم جدولی داره که اونم به شکل زیر میشه .
خوب می رسیم به خود کدها ، اگر خودتون نخواستید شخصی سازی کنید برای قالب خودتون ، می تونید از کدهای آماده زیر استفاده کنید ، این کدهای زیر رو در انتهای فایل style.css قالب خودتون ( دقت کنید نه در فایل استایل افزونه EDD ) قرار بدید .
.edd-cart-added-alert{position:relative;margin:10px 0 0;color:#3C763D;background-color:#DFF0D8;border:1px solid #D6E9C6;padding:10px;border-radius:4px}
#edd_checkout_cart td,#edd_checkout_cart th{text-align:right}table{border:1px solid #DFDFDF;background-color:#F9F9F9;border-radius:3px;font-family:BYekan,tahoma;color:#333;border-collapse:separate;border-spacing:0}table td,table th{border-top:1px solid #fff;border-bottom:1px solid #DFDFDF;color:#555}table th{text-shadow:0 1px 0 #fff;font-family:BYekan,tahoma;font-weight:400;font-size:18px}
.edd_cart_total{text-align:left!important}
.edd_cart_total,thead{font-size:22px!important}
#edd_checkout_cart td img{float:right;margin:3px 0 0 8px}td,th,tr{text-align:right!important;padding-right:20px}
.widget .list-group-item{padding:10px;margin-bottom:5px;background-color:#F5F5F5;border:none;border-radius:3px}
.edd-submit.button,.edd-submit.button.gray,.edd-submit.button:visited{border:none}
.single-download .edd_download_purchase_form{margin:0!important}
#edd_checkout_cart td img{width:90px;height:90px;}
.edd_checkout_cart_item_title{}
#edd_checkout_form_wrap{
font-family: Byekan;
font-size: 18px;
font-weight: bold;
}
#edd_checkout_form_wrap span.edd-description{font-size: 65%;}
#edd_checkout_form_wrap p{margin: 0 0 12px!important}
#edd_checkout_form_wrap input[type=email], #edd_checkout_form_wrap input[type=password], #edd_checkout_form_wrap input[type=text], #edd_checkout_form_wrap textarea{
padding: 11px 11px!important;
font-family: Byekan;
font-size: 18px;
font-weight: bold;
background: #f9f9f9;
border: solid 1px #eeeeee;
color: #878787;
}
#edd_checkout_form_wrap span.edd-description{display:none!important}
#edd_checkout_form_wrap label{margin: 0 0 15px 0!important;color:#777777;}
#edd_checkout_form_wrap fieldset{padding: 10px 0 0 0;margin: 0 0 21px;border:none!important;}
#edd-purchase-button, .edd-submit, input[type=submit].edd-submit{
padding: 11px 50px!important;
font-size: 19px!important;
font-family: Byekan;
margin:10px 0 10px 0!important;}
#edd_checkout_cart td{font-size: 17px;}
.edd-submit.button.blue{background: #50CA42!important;border-color: #30a323!important;}
به نکات زیر دقت کنید فقط .در کدهای بالا این کد رو دقت کنید
#edd_checkout_cart td img{width:90px;height:90px;}
ما اندازه تصویر محصول رو روی طول و عرض۹۰ تنظیم کردیم خودتون متناسب با تصاویر بندانگشتی قالب خودتون تغییرش بدید .
دوم اینکه ما اومدیم از فونت Byekan استفاده کردیم ، اگر قالب شما این فونت رو نداره ، یا فونت رو تغییر بدید یا طبق آموزش زیر فونت Byekan رو به قالب خودتون اضافه کنید . آموزش استفاده و دانلود فونت Byekan
امیدوارم استفاده کرده باشید ، یا حق





سلام دوستان
ایمیل بزن تا کامل و بدون نقص راهنمایی کنمshahrokhinaser@gmail.com
چرا نظر من ثبت نمیشه ؟
تو سایت من نشد چرا؟
درود، از آموزش سفارشی کردن سبد خرید وردپرس با افزونه استفاده کنید.
موفق باشید
همرو انجام دادم نشد ؟
دقیقا تمام این کارهارو انجام دادم و فونت قالب هم یکان هست ولی نشد
سلام
من تو صفحه فروشگاه EDD فقط ده محصول تو یک صفحه نمایش داده میشه در صورتی که من میخام 12 محصول نمایش داده بشه
چه کاری انجام بدم؟
درود!
تعداد محصولات در Edd درست مشابه مطالب هست، به مسیر تنظیمات> خواندن مراجعه کنید و تعداد نوشتهها در صفحه رو روی 12 قرار بدین برای Edd هم همون لحاظ میشه!
موفق باشید..
فکر میکنم این کدها درون یه قالب بندی بوده که حذف شده و الان همه چی بهم ریخته و مثلا اعداد فارسی هست در کد فوق
بررسی کنید
ممنون
درود!
این به دلیل استفاده از افزونه جلالی هست میتونید دستی اعداد رو انگلیسی کنید.
موفق باشید..
سلام
سایت منم تغییر نکرد.
لطفا کدی قرار بدید که عنوان نام خانوادگی رو به شماره تماس تغییر بده
با تشکر
سلام، از آموزش زیر استفاده کنید!
افزودن فیلد دلخواه
عالی بود سپاس فراوان .
لطفا درباره این افزونه مطالب بیشتری بنویسید. یه قسمت که نیاز به استایل داره بخش ابزارک سبد خرید هستش.
لطفا یه استایل خوب و کامل برای اون هم بنویسید
سلام
از افزونه edd برای بانک ملت استفاده کردم. البته نسخه رایگان
با وجود اینکه ترمینال دارم و اطلاعات درست دادم متاسفانه خطا پرداخت 224 میده
ممنون میشم راهنمایی بفرمایید
سلام
شرح خطا داخل فایل های افزونه موجود هستش .
لطفا بیشتر بررسی کنید
با احترام
سلام. ممنون ولی من این کد رو استفاده کردم کلاً بهم ریخت! چجوری میشه فقط رنگ دکمه خرید رو موقعی که موس میره روش تغییر داد و اینکه دکمه رو چجوری وسط چین کنیم؟
به استایل hover بدین!
سلام
ممنون از این کد.خیلی نیاز داشتم بهش.راستی وقتی از این کد استفاده کردم مثل صفحه سبد خرید سایت شما نشد.میشه لطف کنین دقیقا اون کد رو قرار بدین.همچنین می خوام که شماره تلفن رو هم بهش اضافه کنم.برای اینکار چیکار کنم
ممنون از لطف بزرگتون
وقعا ممنون
اگه ممکنه فقط بگین این فونت رو چجوری ست کنیم.تو اون لینکی که گذاشتین من نتونستم بفهم چجوریه.
وبسایت من اون فونت رو نداره
یعنی نتونستم اون کلاس ها رو پیدا کنم
میشه کلاس های این پلاگین رو بگین تا اونارو تو شیوه نامه اضافه کنم؟
ممنون میشم.
سلام
مطلبی در مورد استفاده فونت های دلخواه در وب نوشتیم که اگر داخل سایت سرچ کنید کمکتون می کنه
با احترام
سلام
وقتتون ب خیر
من قصد دارم فیلد اطلاعاتی که توی افزونه EDD میگیرم به ترتیب زیر باشه:
1- شماره موبایل
2- نام
3- آدرس ایمیل
خودم سعی کردم با کد هایی که توی سایت قرار داده بودید کارمو پیش ببرم، ولی متاسفانه من دانش php اصلا ندارم و نتونستم این تریتب رو درست کنم.
( فیلد نام خانوادگی هم باید حذف بشه. )
ممنون می شم راهنمایی و در صورت امکان دستورات رو بنویسید.
یک دنیا ممنون.
با سلام
اطلاعات این نوشته فقط برای شخضی سازی ظاهر سبد خرید edd هستش فقط
برای حذف فیلد نام خانوادگی کد دیگری نیاز هستش
با تشکر
سلام مهندس یه سوال
وقتی کاربر از پرداخت انصراف میده تو سایت من برمیگرده به صفحه تایید پرداخت ولی لینک رو نشون نمیده ولی پرداخت سایت شما رو که چک کردم در هنگام انصراف برمیگرده به سایت می نویسه کاربر گرامی شما از پرداخت انصراف دادید این رو چه جوری انجام بدم ؟
سلام
این پیش فرض خوده افزوه هستش و مربوط میشه به افزونه درگاه پرداخت شما .
سلام
تنها کپی و پیس کد بالا در فایل استایل . سی اس اس قالب کفایت میکنه؟
من انجام دادم ولی نشد.
حتی کش رو هم خالی کردم روی سیستم های دیگم تست کردم جواب نداد.
سلام
نباید مشکلی باشه ، میتونید داخل یک فایل مثلا edd.css بریزید و اون فایل رو در header قالب فراخوانی کنید .
ممنون
سلام. بعد این شماره ای رو که میگیره کجا ذخیره میکنه؟ در اطلاعات پرداخت مشتریان هم ثبت میشه؟ میشه بر اساس شماره در مشتریان سرچ کرد؟ قابلیت اکسپورت شماره ها رو داره؟ قابلیت نمایش در قسمت سابقه پرداخت رو داره؟ در قسمت اطلاعات مشتری هم ذخیره میشه؟
اگر جواب ها خیر هست، میشه من رو راهنمایی کنید که چطور این قابلیت ها رو اضافه کنم؟
سلام
اون قسمت شماره مربوط به این کد نبودش دوست عزیز .
سلام
من این کار را انجام دادم. عالی بود
فقط تیک قوانین رفته سمت چپ و خود قوانین سمت راست. به عبارتی تیک قوانین دیده نمیشه که بخوان تیک بزنن.
چطور میشه تیک رو به سمت راست کنار قوانین آورد؟
سلام
با inspect element پیدا کنید ، خودتون یک استایل متناسب با قالبتون بهش اضافه کنید
ممنون
سلام با تشکر از مطلب خوبتون
من استایل آماده رو وارد کردم ولی هیچ تغییری ایجاد نشد؟
سلام
اگر تغییرات رو درست وارد کردید ، صفحه رو reloadکنید یا history مرورگرتون رو پاک کنید و دوباره ریلود کنید مشکلتون حل بشه .
خیلی عالی بود. ممنون
سلام. فوق العاده بود. 2 روزی بود دنبال همچین چیزی می گشتم. استایل edd که هرچی تو سایتها گشتم پیدا نکردم. استایل خود افزونه دل آدمو می زنه. دستتون درد نکنه
ادرس سایتتون رو میشه بدید نگاه کنیم که کجا استفاده کردید؟
ممنونم عالی بود…
ممنون، لطفا در مورد این افزونه edd باز هم مطلب بذارید،مطلب راجب این افزونه واقعا هم هستش توی نت.ممنون