نمایش پست های تصادفی در وردپرس با کد
سلام خدمت دوستان عزیز
در بخش قبلی با نمایش پست های تصادفی در وردپرس با افزونه آشنا شدیم و گفتیم راه آسان تر و مطمئن تر این کار استفاده از افزونه است اما در این قسمت قصد داریم تا دقیقا همین کار را با کد به شما آموزش دهیم خب به هر حال خیلی از دوستان هستند که دوست ندارند برای انجام هر کار کوچکی از افزونه استفاده کنند.
افزودن بخش پست های تصادفی این شانس را به کاربر می دهد که پست ها و محتویات بیشتری از سایت شما را مشاهده کنند، در این پست قصد داریم تا به شما نشان دهیم که چگونه به آسانی میتوانید با یک افزونه بخش پست های تصادفی را به سایت خود اضافه کنید.
چرا و چطور پست های تصادفی را به سایت وردپرسیمان اضافه کنیم؟
در حالت عادی بخش مطالب سایت شما توسط وردپرس به ترتیب تاریخ از پست های قدیمی تر به پست های جدیدتر نمایش داده میشود و همیشه طوری است که پست های جدید تر اول تر از همه قرار می گیرند.
حتما بخوانید: نمایش پست های تصادفی در وردپرس با افزونه
اگرچه کاربران به طور معمول تمایلی برای دیدن پست های قدیمی سایت ندارند.اما با این کار میتوانید پست های قدیمی و جدید سایت خودتان را بطور تصادفی به کاربرانتان نمایش دهید.
یکی از راه ها برای انجام این قرار دادن لینک های مطالب قدیمی در محتوای مطالب جدید سایت است که بسیار برای سئوی سایت شما حائز اهمیت است.
راه دیگر برای انجام این کار قرار دادن پست ها بطور تصادفی در سایدبار سایت است.
در زیر نحوه ی انجام این کار را توسط یکی از بهترین افزونه های مخزن وردپرس به شما آموزش میدهیم.
نمایش پست های تصادفی در وردپرس با کد:
در این روش شما باید یک کد را در پوسته ی سایت خود قرار دهید.
خب مثل همیشه باید به تنظیمات پوسته ی خود رفته و کد زیر را به آخر فایل function.php سایت خود کپی کنید.
function wpb_rand_posts() {
$args = array(
'post_type' => 'post',
'orderby' => 'rand',
'posts_per_page' => 5,
);
$the_query = new WP_Query( $args );
if ( $the_query->have_posts() ) {
$string .= '<ul>';
while ( $the_query->have_posts() ) {
$the_query->the_post();
$string .= '<li><a href="'. get_permalink() .'">'. get_the_title() .'</a></li>';
}
$string .= '</ul>';
/* Restore original Post Data */
wp_reset_postdata();
} else {
$string .= 'no posts found';
}
return $string;
}
add_shortcode('wpb-random-posts','wpb_rand_posts');
add_filter('widget-text', 'do_shortcode');
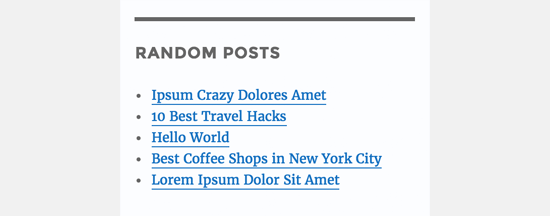
این کد یک شورت کد برای شما ایجاد میکند که با وارد کردن آن در هر قسمت از سایت که میخواهید مطالب تصادفی نمایش داده شود میتوانید از آن استفاده کنید.
کد بالا برای تعداد پست ها بصورت تصادفی برای 5 پست می باشد.
برای مثال شما میخواهید در آخز یک پست مطالب تصادفی را نمایش دهید به این منظور میتوانید از شورت کد [wpb-random-posts] در هر جایی از یک پست که خواستید آن را وارد کنید تا در همان قسمت مطالب تصادفی نمایش داده شود.
موفق باشد…