اسکریپت فرم تماس با ما | contact form
فرم تماس با ما یا همون ارتباط با ما حتما باید یکی از صفحات وب سایت باشه و لینک اون هم در دسترس کاربر قرار بگیره.این فرم به صورت های مختلفی می تونه باشه ، مثلا خوده من از افزونه وردپرس استفاده میکنم و مدل های دیگه ازین فرم ها وجود داره.امروز من اسکریپت php یک فرم تماس با ما ساده رو آماده کردم که بیشتر مخصوص وب سایت های شخصی می باشه و وب مستر یا طراح سایت می تونه اونو تو قالب قرار بده.همینطور این فرم استایل زیبا و ظاهر خوبی هم داره.
این فرم 3 قسمت داره ، اولیش کدهای php ، دوم کدهای html که همون فیلدهای مخصوص پرکدن و دکمه ارسال هستش ، سوم هم یک استایل زیبا !
کد php فرم تماس با ما
صفحه مورد نظر (با پسوند php. )وب سایت خود را با ادیتور باز کنید ( یا یک صفحه html. رو باز کنید سپس بعد از تغییرات اون رو با php. ذخیره کنید ) و کدهای زیر را هرکجا در زیر تگ <body> و جایی که دوست دارید پس از ارسال توسط بازدید کننده پیغام تایید موفقیت آمیز نمایش داده بشه ، قرار بدید.
<?php
if(isset($_POST['submit'])) {
if(!empty($_POST['message'])) {
// send email
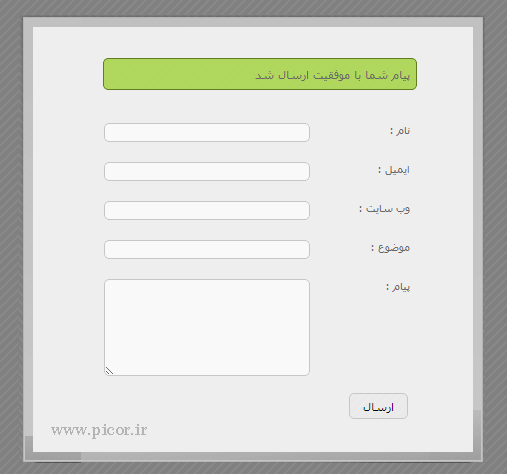
$accept = "پیام شما با موفقیت ارسال شد";
$to = "dr.arashheidari@gmail.com";
$mobile = $_POST['mobile'];
$name = $_POST['name'];
$city = $_POST['city'];
$from = $_POST['email'];
$user_message = $_POST['message'];
$body = "\n".
"نام: $name\n".
"وب سایت: $mobile\n".
"موضوع: $city\n".
"پیام: \n ".
"$user_message\n".
$headers = "From: $from \r\n";
$headers .= "Reply-To: $from \r\n";
mail($to, $subject, $body, $headers);
} else {
$error = "لطفا فیلد پیام را تکمیل نمایید.";
}
}
?>
<?php if(!empty($error)) echo '<div class="error">'.$error.'</div>'; ?>
<?php if(!empty($accept)) echo '<div class="ok">'.$accept.'</div>'; ?>
شما باید ایمیل خودتونو بجای ایمیل من که تو این فرم هستش قرار بدید.همچنین می تونید پیامی که اگر ارسال موفقیت آمیز بود یا نبود به کاربر نمایش داده می شه رو ویرایش کنید.
کدهای html فرم تماس با ما
حالا در هر کجایی از صفحه ( دقت کنید در همون فایل قبلی که کدهای php رو قرار دادید حتما باید باشه ) که دوست دارید فیلدهای شما به نمایش در بیاد این کدها رو قرار بدید.
<div class="forms"> <form action="" method="post"> <label for="name"> نام : </label> <input type="text" class="form" value="" name="name"> <br><br/><br/> <label for="email"> ایمیل : </label> <input type="text" id="email" value="" class="form-ltr" name="email"> <br/><br/><br/> <label for="sub"> وب سایت : </label> <input type="text" id="sub" value="" class="form" name="mobile"> <br/><br/><br/> <label for="sub">موضوع : </label> <input type="text" class="form" name="city"> <br/><br/><br/> <label for="mess"> پیام : </label> <textarea class="form" id="mess" rows="7" name="message"></textarea> <br/><br/><br/><br/><br/><br/><br/><br/><br/> <input type="submit" name="submit" value=" ارسال "> </form> </div>
شما می تونید عبارات فیلد ها رو هرطور که دوست دارید ویرایش کنید.اگر هم دوست داشتید می تونید کم یا زیاد هم بکنید البته دقت کنید توی اون فرم php هم تغییراته لازمه رو مثل دیگر فیلد ها که هست انجام بدید.
شیوه نامه فرم ارتباط با ما
شیوه نامه زیر را به انتهای استایل قالب خودتون (style.css) اضافه کنید.یا می تونید در یک فایل جدا مثل contact.css ذخیره کنید و در قالب شیوه نامه رو فراخوانی کنید.
.error{
width:330px;
border:1px #d3400d solid;
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
margin:0 0 10px 10px;
padding:6px 6px 6px 6px;
background:#ff8053;
}
.ok{
width:400px;
border:1px #5F7E1A solid;
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
margin:0 0 10px 10px;
padding:6px 6px 6px 6px;
background:#B3DC5B;
display:block;
}
.clear{clear:both}
form {
margin:0px;
padding:0px;
}
input, select, textarea {
font-family:tahoma;
padding:5px;
font-size:11pt;
border: 1px solid #cacaca;
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
}
input[type="submit"]{
font-family:tahoma;
padding:5px;
font-size:9pt;
border: 1px solid #cacaca;
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
}
input[type="submit"]:hover{
font-family:tahoma;
padding:5px;
font-size:9pt;
border: 1px solid #7613ae;
background:#7613ae;
color:#fff;
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
}
.forms {
direction: rtl;
padding-right:20px;
text-align: right;
font: normal 11px Tahoma;
}
.forms h2 {
font: bold 11px tahoma;
padding: 8px 2px;
border-bottom: 1px solid #CCC;
}
.forms label {
width: 100px;
float: right;
margin: 5px 0 0 0;
}
.forms .form, .forms .form-ltr {
width: 200px;
float: right;
padding: 2px;
font: normal 11px Tahoma, Geneva, sans-serif;
margin: 5px 0;
}
.forms .form-ltr {
direction: ltr;
text-align: left;
}
.forms .text {
width: 250px;
height: 100px;
overflow: auto;
font: normal 11px/1.4 Tahoma, Geneva, sans-serif;
}
بازم دقت کنید که کلاس هایی که توی این فرم تماس دارید یه موقع تو شیوه نماه خودتون نداشته باشید.اگر دارید فقط همون دوتا کلاس اول ( ok , error) رو اضافه کنید یا اگر دوست دارید بقیه هم باشن ، باید اسمشونو عوض کنید و توی اون کدهای html هم اسامی رو تطبیق بدید.
در آخر باید بخاطر پرحرفی هام و یه نکته دیگه عذرخواهی کنم.راستش من وب سایتم مخصوص اسکریپت نیست بلکه وب سایت آموزشی دارم ، برای همین اسکریپت ها رو مثل سایت های دیگه برای دانلود نمی زارم بلکه تک تک میام توضیح می دم که هم جنبه آموزشی داشته باشه و هم یک اسکریپت در سایت قرار داده باشم. امیدوارم که بپذیرید !!
همچنین اگر وب سایتی با وردپرس دارید و از افزونه تماس با ما استفاده می کنید ، در مطالب پیشین در مورد شخصی سازی فرم تماس با ما و دادن یک ظاهر خوب با اون صحبت کردیم !



سلام خسته نباشید
میخواستم بگم من تازه واردم این کدی که شما گفتید عمل کرده فقط میخوام بدونم این کد رو وارد صفحه ی وبم کردم تا زمانی که وارد سئو بشه اطلاعات فرم رو برام میفرسته یا همین طوری هم عمل میکنه
سلام، لطف دارید!
بله همینطوری هم میفرسته نیاز به چیز دیگه نداره!
موفق باشید..
سلام خسته نباشید
من سایت ساده دارم اما نیاز دارم بتونم ایمیل دریافت کنم.
میشه یه کمک کوچیک کنید راستش من از رو کدتان نفهمیدم چیکار کنم .
سلام
من از یک قالب آماده استفاده کردم و در adobe dreamweaver
آن را ویرایش کردم.
این قالب فرم تماس دارد اما کار نمیکند
باید اضافه کنم از کد های cssاستفاده کردم
با سپاس
ممنون
ساده و جالب و کاربردی
سلام. ممنون بایت اسکریپت کاملتون.
من فقط به یه مشکل برخوردم، اونم اینه که وقتی متن داخل کادر ها رو فارسی تایپ میکنم، موقعی که ایمیل برام میاد حروف کاملا به هم ریخته است. مثل زیرنویس فیلم ها که گاهی کدبندی نشده و به صورت حروف ناخوانا نشون داده میشه. تو این زمینه میتونین بهم کمک کنین؟ممنون میشم
آرش جان یه دونه ای .. خداییش دمت گرم
سلام خیلی عالیه ممنون.
ممنونم از سایتتون
سلام . خسته نباشید واقعا سایتنون عالیه. مشکل من که با اموزشهای خوب شما حل شد. ازتون ممنونم و براتون ارزوی موفقیت میکنم. یاحق
آقا سلام
میگم ما این کد رو میراریم همه چی خوبه اما
کدهای css بقیه فرمای سایتمم به هم میریزه
چه باید کرد؟
سلام اقای حیدری این فرم تماس با ما رو بنده کاملا تنظیماتش رو انجام دادم و وقتی ارسال میکنم نوشته های زیادی توی بخش متن پیام قبول نمیکنه بعد داخل ایمیل اصن هیچ پیامی نمیاد بعدشم این ظاهری که شما درست کردید اصن همخونی نداره مهندس؟ لطفا راهنمایی کنید؟
با تشکر
سلام
یه اسکریپت تماس با مای فارسی با قابلیت ارسال فایل میخواهم میشه کمک کنید
ممنون
خیلی دنبالش بودم ، ممنون
سلام و تشکر
اقا من طبق همون کلری که گفتید کردم ایمیلمم تغییر دادم اما همه فیلد هارو که پر میکنم بعد ارسال میزنم میگه ارسال شد اما هیچی به دست من نمیرسه هاستمم رایگان نیست و از افزونه تماس با 7 استفاده کردم جواب داد اما ظاهرش خیلی سادست لطفا بگید چیکار کنم؟
سلام
کدها کاملا درست هستند و خیلی از کاربرها دارن ازش استفاده میکنند اما اگر شما سیستم مدیریت محتوا وردپرس استفاده می کنید خوب خیلی بهتر هستش که از همون پلاگین تماس 7 استفاده کنید . این کدها برای سیستم ها php هستش که به صورت دستی نوشته میشن نه وردپرس .
ممنون
با سلام و خسته نباشید
دوست عزیز خیلی آموزش شما کامل و رسا بود و به راحتی اماده شد که میتوانید در لینک زیر دموی آن را ببینید
http://dl.juyom.ir/test
و دوستانی که نتونستن بسازن میتونن اصل سورسشو از لینک زیر دانلود کنند
http://dl.juyom.ir/test/form.zip
این فرم ایمل هم ارسال میکنه فقط من 2 تا سئوال دارم
1- اون چیزی که من آماده کردم با اون چیزی که شما توی سایت عکیشو گذاشتین فرق میکنه ینی واسه من خیلی ساده است
2- ایمیل هایی که ارسال میشه به اینباکس نمیره و میره توی پوشه اسپم :(
لطفاً اگه امکان داره این دو مورد را آموزش بدید و یا فایل آماده آن را ارسال کنید
استایل عکس شما در بالای آموزش خیلی قشنگ هست اگه میشه استایل را آماده کنید
پیشاپیش از لطف شما متشکرم
سلام ، ممنون
بله کمی فرق داره ، من تو قالب سایت خودم تست کردم
این مشکل برمیگرده به سرور و ایمیل شما نه اسکریپت که به اسپم میره
موفق باشید
سلام کاشکی می شد یه فرم تماس با ما اچ تی ام ال هم میزاشتین
سلام
این همه تمام قسمت هاش html هستش و برای ارسال به ایمیل از php استفاده شده ، html چنین قابلیتی نداره.
سلام . اول تشکر کنم واسه این مطلب مفیدتون واقعا کارمو راه انداخت
بعد خواستم ببینم امکان داره فیلدی اضافه کنم که به صورت کشویی کاربر انتخابش کنه ؟
ممنون
سلام
باید کدهای html برای این فیلد رو خودتون اضافه کنید و همچنین یک متغیر جدید با php تعریف کنید ، یکم نیاز داره با کدها آشنا باشید.
من ازاين اسكريپت استفاده كردم .
اما زمان ارسال تنها موضوع وايميل ارسال مي شود و درصورتي كه بقيه فيلد ها نيز پر شوند به اصلا ايميلي ارسال نمي شود
سلام
اگر جایی از کدها رو دست نزده باشید نباید مشکلی تو ارسال باشه
یکبار دیگه کپی کنید و بدون تغییر واردشون کنید
وقتي كليه كدها را كپي مي كنم اصلا كار نمي كند ووقتي تغييرات هم بدهم همان مشكل قبلي را دارم و فقط ايميل ومتن ارسال مي شود
سلام
مطمئن باشید تست شده و درست هستند کدها.
همنی کدها رو هر چند وقت یکبار بدون اینکه ایمیل رو عوض کنند تست میکنند ایمیل هاش برای من میاد.خیالتون راحت باشه .
دقت کنید جایی رو اشتباه انجام نداده باشید.
اتفاقا این شیوه ی شما و توضیح دادن بسیار مفید هست برای ما :)
ممنون
سلام.
واقعا ممنون.
راهنمایی که گفتی خیلی کمک کرد!.
ولی یه چیزی…..اگه فایل دانلودش رو هم بزاریخیلی عالی میشه!
سلام ، خواهش می کنم
چشم حتما
سلام مثلا موضوع رو اصلا نشون نمیده ویا متن یه حالت به هم ریختگی داره مثل موقعی که یه متنی روی UTF-8 تنظیم نیست یه همچین چیزی
فکر نکنم ، فقط شاید تنها مشکلش چپ چین بودنش باشه.
آقا سلام عرض شد. من تا الان از سایت شما بسیار استفاده بردم. از این فرم تماس با ما استفاده کردم جواب داد و پیام بازدید کننده به ایمیل من ارسال میشه منتها متن اون کاملا به هم ریخته هست. نمیدونم اشکال از کجاست. لطفا راهنمایی کنید.
سلام
فکر کنم منظورتون این هست که متن چپ چین هستش و اگر توش واژه انگلیسی باشه جابجا میشه
باید برای ارسال پیام به ایمیل قالب تعریف کنم تا مشکل حل بشه
خبرتون می کنم
سلام
این کد رو میشه تو قالب خوده سایت جا داد ؟ اگه میشه جواب رو حتما ایمیل کنید
با تشکر
بله ، هرکجای قالبتون که دوست داشتید قرار بدید.
درود
بنده میخام به جای مثلا یک مطلب در یک برگه قرار بدم ، این کد رو باید از قسمت ویرایش به صورت کد قرار بدم ؟
یا اینکه یه صفحه .php درست کنم ؟
شما باید این کدهای php رو داخل یکی از فایل های php قالبتون قرار بدید یا اصلا جداگانه براش یک فایل php بسازید و این کدها رو داخلش قرار بدید از طریق هاستتون.
سلام
اگه میشه لطف کنید یه دمو از این فرم تماس با ما بسازید.
خواهش میکنم من خیلی به این کد نیاز دارم اما موقع استفاده از این کدهای شما دچار مشکل میشم.
منتظرم…
سلام ، حتما اگر فرصت شد ولی آموزش کامل داخل مقاله هستش ، اگر کمی با حوصله و گام به گام پیش برید حتما مشکلتون برطف خواهد شد.سپاس
آقا باز نتونستم…!
لطفا یه دمو بذارید.
من دمو بزارم که شما سورسشو نمی تونید ببینید !! مگر این که قرار بدم برای دانلود که همین کدهاست دیگه ، همه رو پشت سر هم قرار بدید با فرمت php ذخیره کنید ، بعد آپلود کنید یا روی لوکال امتحانش کنید … !
با سلام
از سایت شما بازدید کردم.
به نظرم فوق العادس.
من سالهاس در این زمینه فعالیت دارم و با جدیت این نوید را به شما میدهم که سایت جنابعالی در زمره بهترین سایت ها در این زمینه میباشد.
یا حق/علی
تشکر همکلاسی !!
حالا خودمونیما انقد تعریف نداره ولی انصافا مطالب جالب و قشنگی داره سایت !!
من از همین استفاده کردم
وقتی رو ارسال میزنم
میره صفحه اول سایتم، ایمیل هم نمیفرسته
آدرس ایمیل خودم رو هم دادم
چیکار کنم؟
باید همون صفخه ای که کد توش قرار داده شده رفرش بشه ، دقت کنید کدهای php و html تو یک صفحه باشن
اگر پیام ارسال با موفقیت نشون بده حتما ایمیل ارسال میشه مگر این که هاست شما ارسال ایمیل رو پشتیبانی نکنه که بیشتر هاست های رایگان اینطور هستن
در قسمت اول که گفتید صفحه مورد نظر از سایتتون php منظورتون کدوم صفحه هستش ؟
هر صفحه ای که دوست داشتید ، اصلا مهم نیست !