افزودن دکمه بدون استفاده از شورت کد به وردپرس
مطمئنا تا به حال سایت های زیادی را دیده اید که در متن نوشته ی خود از دکمه ها با ظاهری زیبا و شیک استفاده می کنند. این دکمه ها یا در خود قالب سایت کد نویسی شده اند و از شورت کد های مربوطه آن استفاده می شود و یا اینکه با استفاده از افزونه هایی که در این مورد وجود دارند ایجاد شده است.
امروز قصد معرفی یکی از افزونه هایی را داریم که بدون استفاده از شورت کد ها می توانید دکمه ها بسیاز زیبا در نوشته های خود ایجاد کنید.
افزودن دکمه بدون استفاده از شورت کد به وردپرس:
ابتدا افزونه ی Forget About Shortcode Buttons را که لینک آن را در آخر همین نوشته در مخزن وردپرس قرار داده ام را دانلود کنید و در سایت وردپرسی خود نصب و سپس فعال سازی کنید.
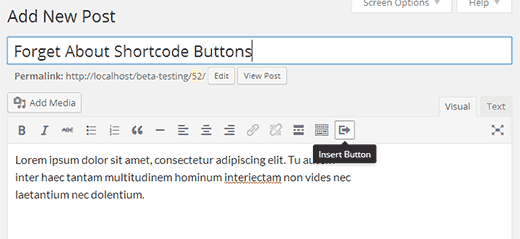
حال یک نوشته ی جدید ایجاد کنید، اگر توجه کرده باشید در ویرایشگر شما گزینه ی جدیدی به نام Insert Button ایجاد شده است
برای ایجاد دکمه ی جدید روی این گزینه کلیک کنید. با کلیک شما پنجره ی پاپ آپ افزونه باز می شود.
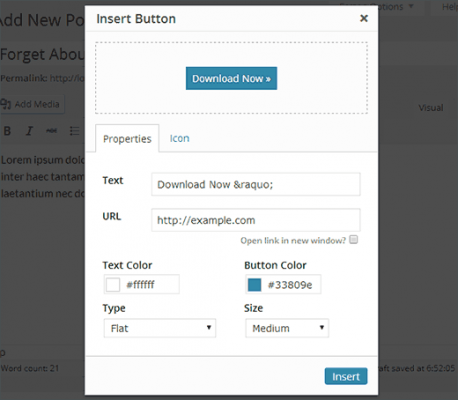
خب در این قسمت دکمه ی خود را ایجاد کنید.
دوفیلد اول به ترتیب برای متن و لینک دکمه ی شما است. و در قسمت بعد هم رنگ متن دکمه و رنگ پس زمینه آن و در آخر هم نوع دکمه و سایز آن را تنظیم کنید.
در تب دوم این صفحه ی پاپ آپ یعنی Icon قادر خواهید بود آیکون مورد نظرتان را برای دکمه تعیین کنید و نیز تعیین کنید که این آیکون بعد از متن و یا قبل از متن باشد.
بعد از انجام تغیرات لازم با گزینه ی Insert تغیرات را ذخیره کنید تا دکمه ی شما در نوشته ظاهر شود.
برای تغیرات بعدی آن دکمه می توانید با دوبار کلیک کردن روی دکمه در نوشته دوباره صفحه ی پاپ آپ آن دکمه را باز کنید و تغیراتتان را اعمال کنید.
موفق باشید…